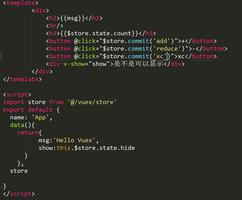
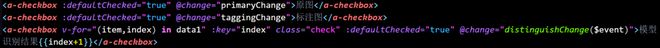
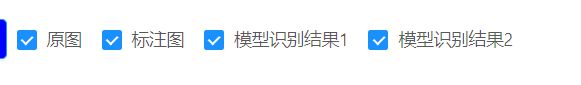
复选框控制盒子的显示和隐藏




点击原图的复选框,第一张图片可以消失或隐藏,但是切换页面以后,又出现了,状态不保持,请问有什么方法
回答:
可以把操作后的值做数据持续化 保存起来,切换页面后先去读取存储的值来控制显示隐藏
回答:
题主这是传统页面开发思维还没完全过渡到MVVM框架来啊,当然很多人用了很久前后端分离的框架还是一顿操作猛如虎,各种动态操作dom元素和样式。
MVVM的核心是数据驱动视图,使用数据去影响展示结果。既然有这么多个选择,那么data里面可以定义一个数组变量:
data(){ return {
img_list:[],//假如这是图片数据列表变量名
types:[]
}
}
每次勾选不同的类型就往数组里面加/减,再利用计算属性,判断图片类型是否在选项数组里,返回新的数据渲染视图:
computed:{ new_img_list(){
if(!this.types.length) return this.img_list//这是防止没有选的情况下不返回数据
return this.img_list.filter(item=>types.includes(item.type))
}
}
以上是 复选框控制盒子的显示和隐藏 的全部内容, 来源链接: utcz.com/p/937260.html