v-for 循环v-model的值 该如何赋值呢



通过v-for 循环来改变v-model 的值 但是给v-model赋值的时候 就出问题了 用 this.(item.offx)又报错 用item.offx item也确实不行啊 怎么才能给v-model 赋上值呢
实在不好意思 打扰大家了 我百度十几页了 确实找不到了 问公司前端 又叫我百度 我一个实习生瑟瑟发抖呜呜呜呜
回答:
ps:最近思否来了那么多实习生吗,真是伤神啊
诀窍:数据驱动,所见即所得。
思考顺序如下:
1.页面样式相似,但是需要多份。
1)数据类型--数组2)每一份数据--对象
--那么确定的最终数据结构大致如下(每一个对象内的键就是页面需要输入的字段,但并不非需要完全相同,根据需求而定)
data = [{offX:'',...},{offX:'',...}]
2.页面样式排版
1)由于每个模块是独立的,建议用个大盒子把每一个独立出来,大致如下`
<div class='content'>
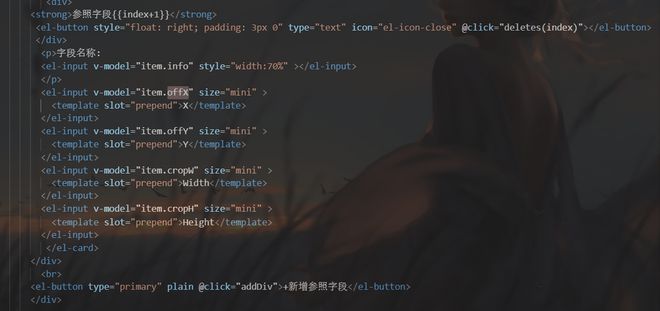
<div class='item' v-for="(item,index) in testData" ...>
<el-input v-model='item.offX'/>
</div>
</div>
`
3.驱动数据,变化页面展示
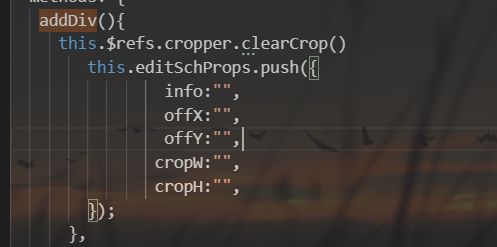
1)对页面展示的控制是通过变化数据来处理的添加:data.push({offX:''})
移除:data.splice(index,1)
需要注意的点:
1.vue 2.x 版本 需要注意数据是否订阅成功
回答:
要我写的话,我是这么弄的,vue3里的。
<template> <div class="test">
<div v-for="(item, index) in testData" :key="index">
<input type="text" v-model="item.info" />
<input type="text" v-model="item.offX" />
<input type="text" v-model="item.offY" />
<input type="text" v-model="item.cropW" />
<input type="text" v-model="item.cropH" />
</div>
</div>
</template>
<script>
import { defineComponent, reactive } from 'vue'
export default defineComponent({
name: 'Test',
setup() {
const testData = reactive([
{ info: '', offX: '', offY: '', cropW: '', cropH: '' },
{ info: '', offX: '', offY: '', cropW: '', cropH: '' },
])
return { testData }
},
})
</script>
以上是 v-for 循环v-model的值 该如何赋值呢 的全部内容, 来源链接: utcz.com/p/936478.html







