vue中如何监听用户离开当前页面?
vue中能监视用户以下行为吗?
1.在浏览器打开新的标签,去看其他网页。
2.最小化浏览器。
3.拖动当前页面,浏览器的位置。
回答:
pagehide、visibilitychange。 visibilitychange 可以满足前两个条件,还能判断你是否回来了。但是最后一个够呛。
可以考虑搭配失去焦点 blur 来使用。
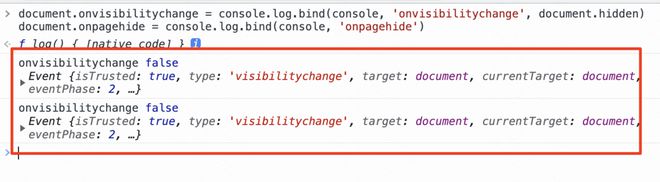
document.onvisibilitychange = console.log.bind(console, 'onvisibilitychange', document.hidden)document.onpagehide = console.log.bind(console, 'onpagehide')

以上是 vue中如何监听用户离开当前页面? 的全部内容, 来源链接: utcz.com/p/937230.html


