有什么办法可以管理vue-cli项目下的env文件和package.json对应的的命令,现在几十个哪么多
问题
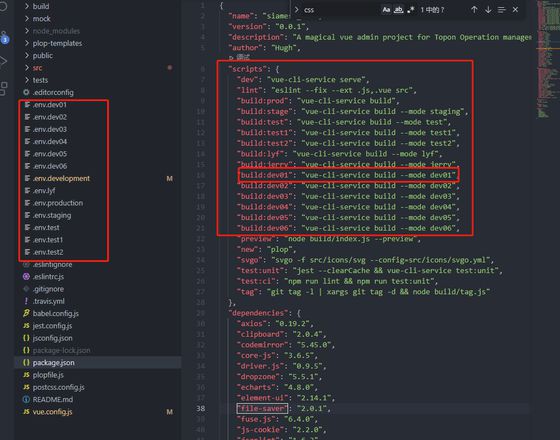
如图,项目环境太多,罗列得太多了,所以想问一下,有没有类似js对象的东西,把这些env文件和package.json对应的的命令管理起来

期待
在项目中的一个文件中定义类似js对象的东西
const env = { dev01:'www.dev01-api.com',
dev02:'www.dev02-api.com',
}
然后可以在package.json的script中使用
"build:[变量]":"vue-cli-serverce build --mode [变量]"回答:
使用 npm_config_ ?
所有的build脚本改写成下面这个?
"build":"vue-cli-service build --mode $npm_config_env"dev01等等都用env变量替代,然后通过变量的形式,用一条命令代替全部命令,使用如下:
npm run build --env=dev01npm run build --env=dev02
npm run build --env=dev03
..........
不知道这个是不是你想要的?
回答:
先执行一个nodejs,动态生成.env文件,然后再执行vue-cli命令即可
以上是 有什么办法可以管理vue-cli项目下的env文件和package.json对应的的命令,现在几十个哪么多 的全部内容, 来源链接: utcz.com/p/937231.html









