pc端浏览器解析amr格式音频一直报错怎么办
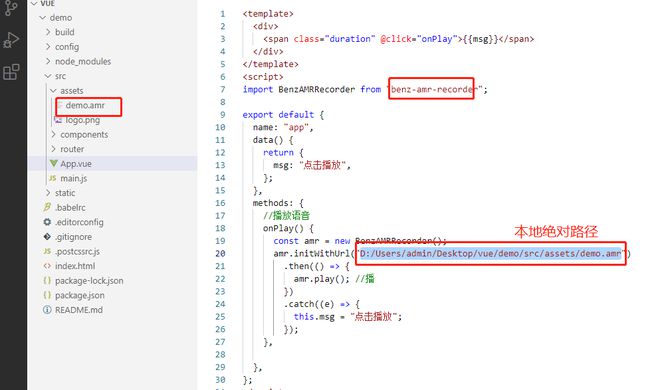
用的Benz-amr-recorder,完全照着官方文档的路子走的,但是点击播放时一直报:Unable to decode audio data,为什么!!!!我这是本地音频,相对路径绝对路径各种能想到的路径写法都用过了


回答:
你把文件放到 public 文件下,路径填写对应的绝对路径,如 /demo.amr, 这样能保证路径写法一定是对的,浏览器是不能直接访问本地文件,你写 'D:', file:// 什么的都不行
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://benzleung.github.io/benz-amr-recorder/BenzAMRRecorder.js"></script>
</head>
<body>
<script>
const amr = new BenzAMRRecorder();
amr.initWithUrl("/mario.amr").then(function () {
amr.play();
});
</script>
</body>
</html>


我测试了以下,可以播放的啊
以上是 pc端浏览器解析amr格式音频一直报错怎么办 的全部内容, 来源链接: utcz.com/p/937212.html