【JS】Vue的侦听器,watch的基本用法
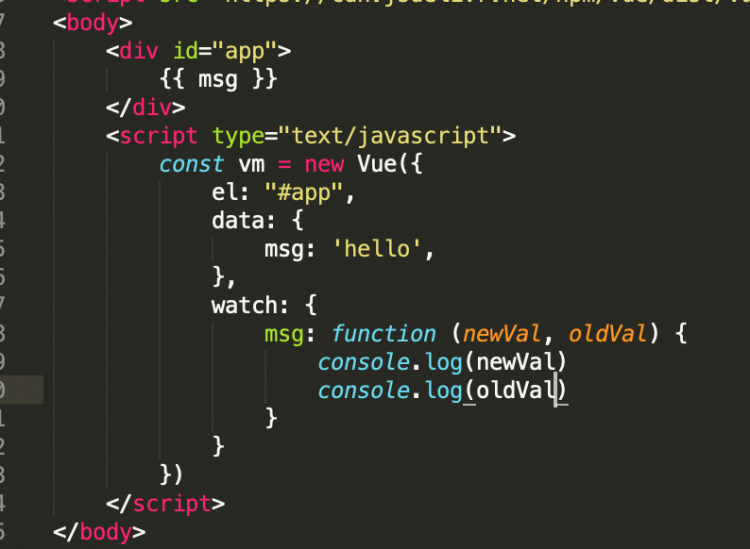
1.上代码
2.被监听者发生变化前
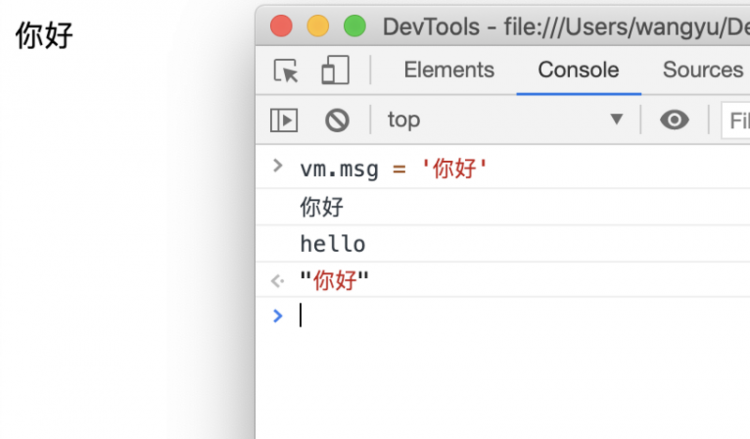
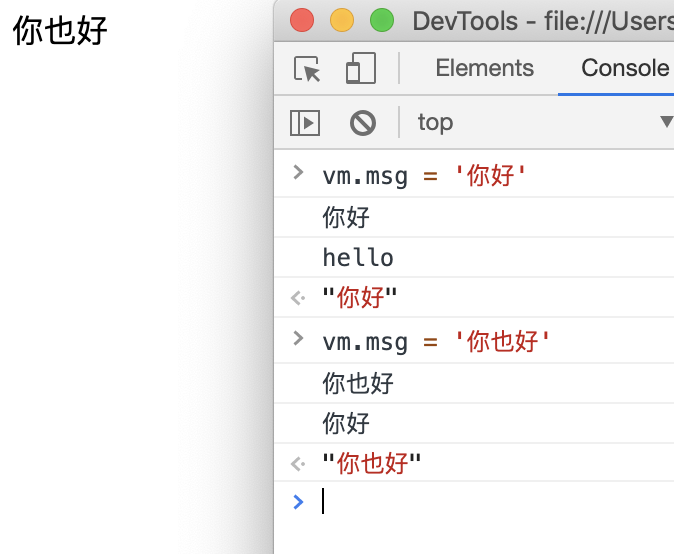
3.被监听者发生变化后
4.我的理解:
使用了观察者模式,首先有一个观察者和一个被观察者,观察者在被观察者被创建后一直处于监听状态,而当被观察者发生变化时,观察者再根据变化作出响应。回到watch(观察者),观察msg(被观察者),在msg发生变化后,watch在回调函数中拿到变化前后的值,并且可以作出一些响应。

并且观察者会一直处于监听状态,不会因为首次发生的改变而终止。以上是 【JS】Vue的侦听器,watch的基本用法 的全部内容, 来源链接: utcz.com/a/91285.html