vue登录报错404
问题描述
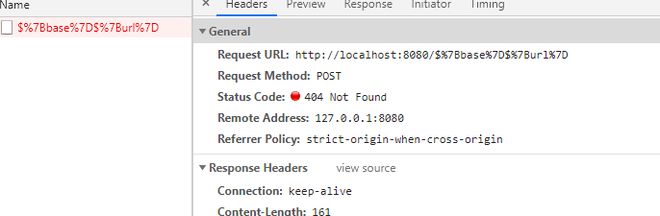
前端页面可以正常打开,验证码接口也可以打开,但是登录接口报错404,显示cannot post无法请求,应该是跨域请求部分有问题,代码如下
问题出现的环境背景及自己尝试过哪些方法
相关代码
跨域代码:
module.exports={
devServer: { // 自动打开浏览器
open: true,
port: 8080,
proxy: {
// // detail: https://cli.vuejs.org/config/#devserver-proxy
'/api': {
target: `http://localhost:8081`,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
判断代码
error=>{//error调取接口失败
if (error.response.code == 504 || error.response.code == 404){ Message.error({message:'找不到服务器'})
}else if(error.response.code == 403){
Message.error({message:'权限不足,请联系管理员'})
}else if(error.response.code == 401){
Message.error({message:'尚未登录,请登录'})
router.replace('/');
}else{
if(error.response.data.message){
Message.error({message:error.response.data.message})
}else{
Message.error({message:'未知错误!'})
}
}
return;
}
登录事件代码
submitLogin(){
//根据规则校验登录表单是否填写完整 this.$refs.loginForm.validate((valid) => {
// 判断,若完整连接后台接口,比对数据库判断登录
if(valid){
//调用后台登录接口
this.postRequest('/login',this.ruleForm).then(resp=>{
if(resp){
//存储用户token
const tokenStr = resp.obj.tokenHead+resp.obj.token;
window.sessionStorage.setItem('tokenStr',tokenStr) ;
//判断是否登录成功,若成功跳转到home页面
this.$router.replace('/home');
}
})
}else{
this.$message.error('请输入正确信息');
return false;
}
})
}
点击登录报错404
但是弹出框弹出判断页面所写的未知错误!
各位大佬帮忙看看怎么解决啊,救救孩子吧
以上是 vue登录报错404 的全部内容, 来源链接: utcz.com/p/937065.html