vue+element table实时数据不更新
需求是做一个实时日志输出,每隔一秒查询一次接口,将返回的数据更新到表格中。
问题:从打印的日志看,的确是每秒都在push数据。但是表格数据不显示,我点击其他组件,数据会更新出来,更新后数据保持固定,再次点击再次更新,求问是哪里出了问题,是双向绑定的原因吗?
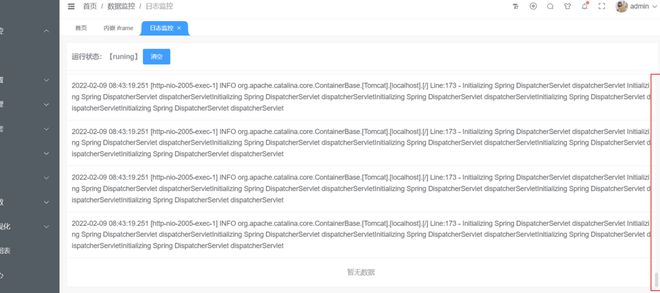
第一次加载页面效果:
点击其他按钮前:
点击后:
可以看到内容很多,是从加载页面后就一直在push数据,但是只有点击其他按钮才会更新数据
下面是代码
<template> <el-table :key="Math.random()" :data="tableData" ref="tableRef" style="width: 100%" max-height="500">
<el-table-column prop="content">
<template #header>
运行状态:【runing】
<el-button @click="emptyTable()" type="primary" size="small">清空</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
import { ref, nextTick } from 'vue';
const tableRef = ref(null);
interface Log {
content: string;
}
//let cc: Array[Log] = [];
// for (let i = 0; i < 10; i++) {
// let log: Log = {
// content:
// '2022-02-09 08:43:19.251 [http-nio-2005-exec-1] INFO org.apache.catalina.core.ContainerBase.[Tomcat].[localhost].[/] Line:173 - Initializing Spring DispatcherServlet dispatcherServlet Initializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServlet',
// };
// cc.push(log);
// }
let tableData: Array[Log] = [];
let log: Log = {
content:
'2022-02-09 08:43:19.251 [http-nio-2005-exec-1] INFO org.apache.catalina.core.ContainerBase.[Tomcat].[localhost].[/] Line:173 - Initializing Spring DispatcherServlet dispatcherServlet Initializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServletInitializing Spring DispatcherServlet dispatcherServlet',
};
window.setInterval(() => {
setTimeout(() => {
tableData.push(log);
//console.log("hhh")
}, 0);
}, 1000);
// let tableData: Array[Log] = [];
// for (let i in cc) {
// tableData.push(cc[i]);
// }
// //渲染完成后的动作
// nextTick(() => {
// //将滚动条默认至底部
// tableRef.value.$refs.bodyWrapper.scrollTop = tableRef.value.$refs.bodyWrapper.scrollHeight;
// });
//清空表格内容
function emptyTable() {
tableData = [];
}
</script>
以上是 vue+element table实时数据不更新 的全部内容, 来源链接: utcz.com/p/937034.html









