关于vue-router路由守卫beforeRouteEnter的next方法
在router" title="vue-router">vue-router中,beforeRouteEnter的next方法可以接受一个回调函数,用来访问vue实例:
beforeRouteEnter (to, from, next) { next(vm => {
// 通过 `vm` 访问组件实例
})
}
在文档中说道,这个函数会在DOM触发更新后被调用
但是由于太菜,阅读源码后并没有找到调用这个回调函数的相关代码
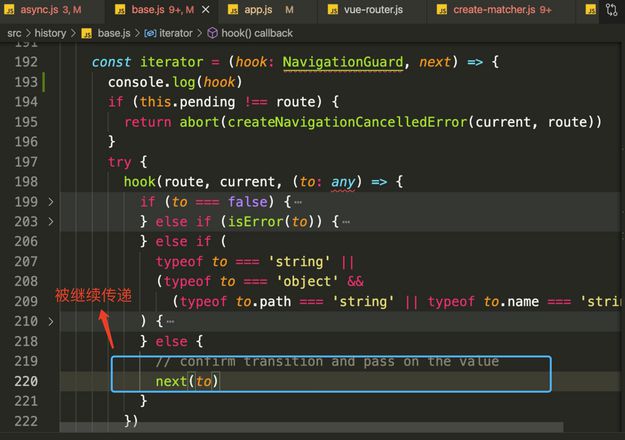
只知道在src/history/base.js文件中:
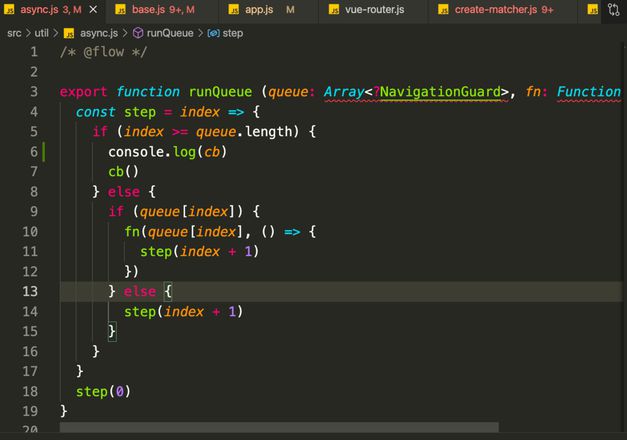
在第220行,这个回调函数会被进一步传递给next,而令我困惑的是,这个next函数是在/src/util/async.js定义(下图第10行),并没有形参来接收任何参数,所以我就一直卡在这里,无法找到哪里调用的这个回调函数。
望不吝赐教!
回答:
你说的是src/util/route.js:147这里不
以上是 关于vue-router路由守卫beforeRouteEnter的next方法 的全部内容, 来源链接: utcz.com/p/936980.html









