如果将computed里面的代码写在method里面,按照下面那样怎样写才能实现点击查询按钮实现功能?

**昨天已经实现了分别在input里面输入内容可以查询到数据,但是这不是最终想要的效果,因为查询按钮成了摆设,没有用上。
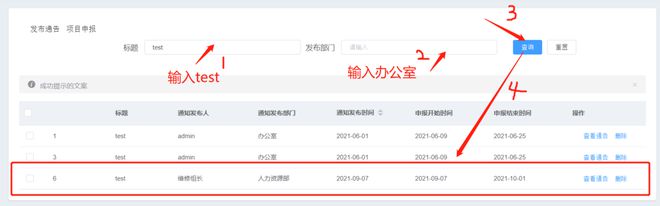
我想实现的效果是:→输入后,点击查询功能,然后可以查询到数据。**

我有尝试上面答主的写法,但是奈何基础薄弱,尝试过了,但是没能实现效果。[心酸]
下面展示代码
template
<el-form :inline="true"
:model="formInline"
ref="ruleForm"
class="demo-form-inline"
size="mini"
label-width="60"
>
<el-form-item label="标题" prop="name">
<el-input
v-model="formInline.title"
placeholder="请输入"
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="发布部门" prop="department">
<el-input
placeholder="请输入"
style="width: 300px"
v-model="formInline.dpat"
>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="searchTable">查询</el-button>
<el-button type="default" @click="resetForm('ruleForm')"
>重置</el-button
>
</el-form-item>
</el-form>
<!-- 这里面省略 -->
<el-table
ref="multipleTable"
:data="filterData"
:header-cell-style="{ background: '#eef1f6', color: '#606266' }"
tooltip-effect="dark"
size="mini"
style="width: 100%"
>
<!-- 这里面省略 -->
</el-table>
script
data() { return {
noticeData: [
{
id: "1",
title: "test",
publisher: "admin",
department: "办公室",
publishtime: "2021-06-01",
starttime: "2021-06-09",
endtime: "2021-06-25",
},
{
id: "2",
title: "666",
publisher: "维修组长",
department: "人力资源部",
publishtime: "2021-09-07",
starttime: "2021-09-07",
endtime: "2021-10-01",
},
{
id: "3",
title: "test",
publisher: "admin",
department: "办公室",
publishtime: "2021-06-01",
starttime: "2021-06-09",
endtime: "2021-06-25",
},
{
id: "4",
title: "666",
publisher: "维修组长",
department: "人力资源部",
publishtime: "2021-09-07",
starttime: "2021-09-07",
endtime: "2021-10-01",
},
{
id: "5",
title: "666",
publisher: "admin",
department: "办公室",
publishtime: "2021-06-01",
starttime: "2021-06-09",
endtime: "2021-06-25",
},
{
id: "6",
title: "test",
publisher: "维修组长",
department: "人力资源部",
publishtime: "2021-09-07",
starttime: "2021-09-07",
endtime: "2021-10-01",
},
],
//全部数据
formInline: {
title: '',
dpat: '',
}
}
},
methods: { searchTable(){}
},
computed:{
filterData:function(){
const input = this.formInline.title;
const input2 = this.formInline.dpat;
return this.noticeData.filter(data =>{
let inputTrue = Object.keys(data).some(key =>{
return String(data[key]).toLowerCase().indexOf(input)>-1
});
let input2True = Object.keys(data).some(key =>{
return String(data[key]).toLowerCase().indexOf(input2)>-1
});
return inputTrue && input2True
});
}
}
回答:
<Table :value="tableData"/>组件绑定数据,点击查询过滤数据生成新的数据后赋值给旧值
onSearch(){ this.tableData = tihs.tableData.filter(...)
}
以上是 如果将computed里面的代码写在method里面,按照下面那样怎样写才能实现点击查询按钮实现功能? 的全部内容, 来源链接: utcz.com/p/936979.html