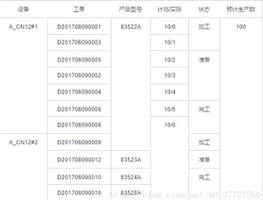
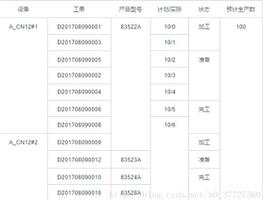
怎么实现下面这个表格形式。

前端用的element ui,红框部分是不定项添加进来的,供应商可能有多个 也可以能有一个 假设供应商的数据
const _data = [{name:'供应商a',price1:100,price2:200},{name:'供应商b',price1:100,price2:200}]商品数据
const _data = [{name:'商品a',num:100,unit:'个'},{name:'商品b',num:100,unit:'个'}]怎处理成如图表格的样子
回答:
主要看下文档中的这几个示例:
自定义列模板
表尾合计行
基于以上示例,用题主给的数据及示例代码进行修改如下:
Demo
回答:
<el-table-column v-for='(item,i) in 供应商数据'
:label='item.name'>
<template slot-scope="scope">
...
</template>
</el-table-column>
除此之外,可以对两个数据拼接成一个数据。
回答:
没理解你的意思,正常逻辑来说table的数据是后端给前端渲染对吧,然后不管后端给的什么数据都正常渲染就可以吧,然后前端做的就是数据为空或者其他情况的区分,那这不就是正常渲染一个table吗
回答:
商品数据和供应商数据为什么不能放一起呢,你这样供应商的price1、price2分别对应另一项数据结构里的商品1、商品2,本身设计就不太合理
以上是 怎么实现下面这个表格形式。 的全部内容, 来源链接: utcz.com/p/936975.html