vue-cli 库模式构建,CSS类名与HTML类名不一致问题
vue文件:
<template> <div>
<date-picker v-model="currentValue" :type="type"></date-picker>
</div>
</template>
<script>
import DatePicker from 'vue2-datepicker';
import 'vue2-datepicker/index.css';
import 'vue2-datepicker/locale/zh-cn';
export default {
props: {
value: {
type: String,
default: function() {
return ""
}
},
type: {
type: String,
default: function() {
return "datetime"
}
},
},
components: { DatePicker },
data() {
return {
currentValue: this.value
}
},
watch: {
value(newValue) {
this.currentValue = newValue
},
currentValue(newValue) {
this.$emit('input', newValue)
this.$emit('change', newValue)
}
}
}
</script>
构建命令:
vue-cli-service build --dest 'dist/datepicker' --target lib --name vlibDatePicker 'src/components/DatePicker.vue'生成文件:
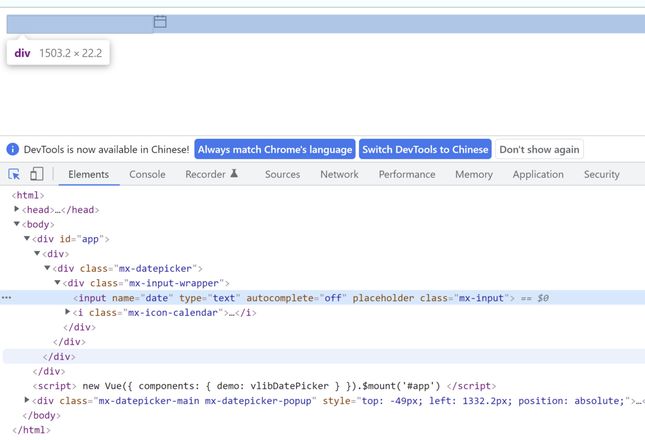
访问demo.html发现样式有问题

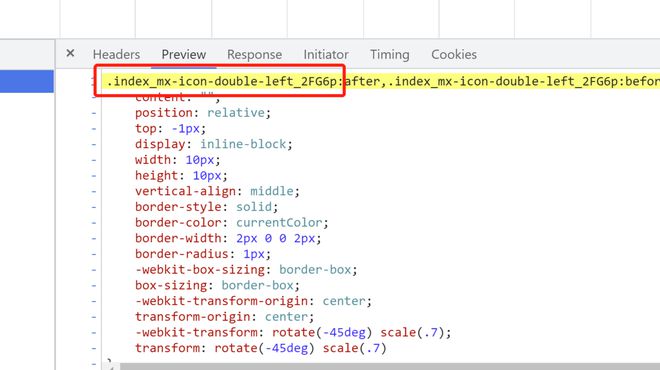
原因是html标签的class没有加上hash,但是css文件类名却加上了hash
请问是什么地方设置有问题么?
回答:
可以通过配置vue.config.js移除hash后缀,但是这样可能导致css冲突,如何给html标签加上和css一样的hash后缀,还未解决
module.exports = { css: {
requireModuleExtension: false,
extract: true,
loaderOptions: {
css: {
modules: {
localIdentName: '[local]'
}
}
}
},
}
以上是 vue-cli 库模式构建,CSS类名与HTML类名不一致问题 的全部内容, 来源链接: utcz.com/p/936974.html









