vue实现表格合并功能
本文实例为大家分享了vue实现表格合并功能的具体代码,供大家参考,具体内容如下
1、背景
本身有vue进行渲染的数据表格,,但是出于整体考虑,需要对相同的列信息进行单元格合并。
由于使用的是vue,想到MVVM是要用数据驱动的思想,所以考虑在Model做手脚,而不是渲染出数据来后做DOM操作,当然基本的CSS还是要有的。因此这个方法对所有
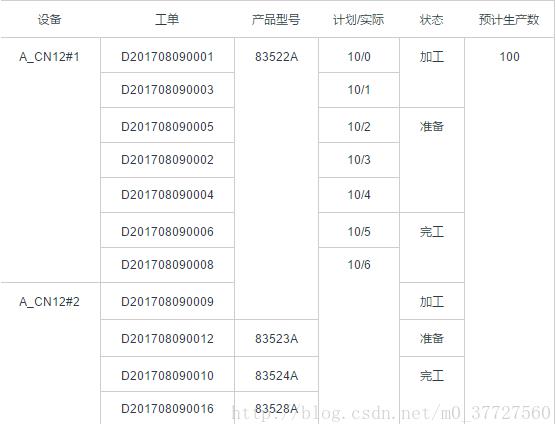
数据驱动的框架都有效,比如说Angular和React。最后的实现效果是这样的:

2、思路
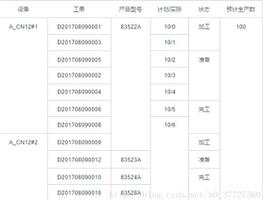
原本的正常表格是这样的:
<table >
<thead>
<tr>
<th>设备</th>
<th>工单</th>
<th>产品型号</th>
<th>计划/实际</th>
<th>状态</th>
<th>预计生产数</th>
</tr>
</thead>
<tbody>
<tr v-for="item in testData">
<td>{{ item.equipmentName }}</td>
<td>{{ item.doCode}}</td>
<td>{{ item.materialCode}}</td>
<td>{{ item.productionNum}}</td>
<td>{{ item.status}}</td>
<td>{{ item.pNum}}</td>
</tr>
</tbody>
</table>
先拿正常的表格来做测试,原生的<td>标签就有rowspan属性支持单元格行合并,属性值指的是向下合并多少行,其实就相当于在本行中向下又添加了几个单元格。
因为,如果接下来的一行还会渲染的话就会被挤下去,因此,下面被合并的单元格要隐藏掉,通过display: none;css控制即可。
因此,每个<td>标签需要带有两个属性值,rowspan和display来控制每一个单元格的合并行数和是否显示。代码变成这样了
<table >
<thead>
<tr>
<th>设备</th>
<th>工单</th>
<th>产品型号</th>
<th>计划/实际</th>
<th>状态</th>
<th>预计生产数</th>
</tr>
</thead>
<tbody>
<tr v-for="item in testData">
<td :rowspan="item.equipmentNamespan" :class="{hidden: item.equipmentNamedis}">{{ item.equipmentName }}</td>
<td :rowspan="item.doCodespan" :class="{hidden: item.doCodedis}">{{ item.doCode}}</td>
<td :rowspan="item.materialCodespan" :class="{hidden: item.materialCodedis}">{{ item.materialCode}}</td>
<td :rowspan="item.productionNumspan" :class="{hidden: item.productionNumdis}">{{ item.productionNum}}</td>
<td :rowspan="item.statusspan" :class="{hidden: item.statusdis}">{{ item.status}}</td>
<td :rowspan="item.pNumspan" :class="{hidden: item.pNumdis}">{{ item.pNum}}</td>
</tr>
</tbody>
</table>
其中,这两个属性有一些特征:
要显示的单元格rowspan为>1的值,记录接下来的行数
要显示的单元格display为true
接下来不显示的单元格rowspan为1且display为false
只有一行数据的单元格rowspan为1且display为true
实际上就是设计一个算法,对于输入的表格数组,每个数据项添加两个属性,rowspan和display,并且计算出**rowspan的值为
本列中以下相同值的行数,以及依据rowspan的值计算display的值是否显示**,最后将此改变后的数组输出。
3、code
function combineCell(list) {
for (field in list[0]) {
var k = 0;
while (k < list.length) {
list[k][field + 'span'] = 1;
list[k][field + 'dis'] = false;
for (var i = k + 1; i <= list.length - 1; i++) {
if (list[k][field] == list[i][field] && list[k][field] != '') {
list[k][field + 'span']++;
list[k][field + 'dis'] = false;
list[i][field + 'span'] = 1;
list[i][field + 'dis'] = true;
} else {
break;
}
}
k = i;
}
}
return list;
}
4 写在最后
代码实际上很短很简单,主要借助的是kmp的思想,定义一个指针k,开始指向第一个值,然后向下比较,以此对rowspan和display设置,若遇到不相同的值则判断为跳出,进行下一个循环,通知指针k加上这个过程中运算的行数,进行跳转,然后比较下一个单元格的值,和kmp的指针跳转判断相同字符串一样的原理。
通过combineCell()这个函数就可以将网络请求回来的数据进行过滤,附加上相应的值后再对vue监视的数组进行赋值操作就可以了。
实际上此方法不仅适用于vue,数据驱动的框架都可以,包括Angular和React,要想实现表格合并,对请求回来的值过滤一下就OK。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现表格合并功能 的全部内容, 来源链接: utcz.com/p/238648.html