怎么实现el-table的多条件联合查询出下面这种数据?
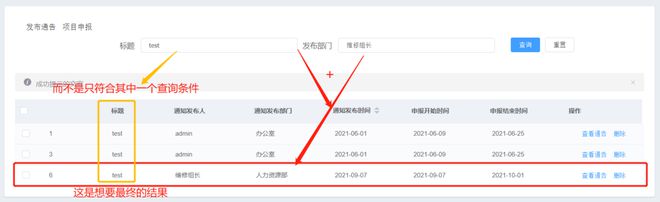
看下图,
1、如果任何一个查询的话,都可以筛选,
但是如果两个查询条件都输入了,却没能实现下面那红色框住的效果,请问怎样写可以实现呢?
下面是我的代码
computed计算属性下的代码
computed:{ filterData:function(){
const input = this.formInline.title;
const input2 = this.formInline.dpat;
if(input||input2){
return this.noticeData.filter(data =>{
return Object.keys(data).some(key =>{
return String(data[key]).toLowerCase().indexOf(input||input2)>-1
});
});
}
return this.noticeData;
}
}
data绑定相关数据数组
data() { return {
noticeData: [
{
id: "1",
title: "test",
publisher: "admin",
department: "办公室",
publishtime: "2021-06-01",
starttime: "2021-06-09",
endtime: "2021-06-25",
},
{
id: "2",
title: "666",
publisher: "维修组长",
department: "人力资源部",
publishtime: "2021-09-07",
starttime: "2021-09-07",
endtime: "2021-10-01",
},
{
id: "3",
title: "test",
publisher: "admin",
department: "办公室",
publishtime: "2021-06-01",
starttime: "2021-06-09",
endtime: "2021-06-25",
},
{
id: "4",
title: "666",
publisher: "维修组长",
department: "人力资源部",
publishtime: "2021-09-07",
starttime: "2021-09-07",
endtime: "2021-10-01",
},
{
id: "5",
title: "666",
publisher: "admin",
department: "办公室",
publishtime: "2021-06-01",
starttime: "2021-06-09",
endtime: "2021-06-25",
},
{
id: "6",
title: "test",
publisher: "维修组长",
department: "人力资源部",
publishtime: "2021-09-07",
starttime: "2021-09-07",
endtime: "2021-10-01",
},
],
//全部数据
formInline: {
title: '',
dpat: '',
}
}
},
template里面的相关重要数据
<el-form-item label="标题" prop="name"> <el-input
v-model="formInline.title"
placeholder="请输入"
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="发布部门" prop="department">
<el-input
placeholder="请输入"
style="width: 300px"
v-model="formInline.dpat"
>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="">查询</el-button>
<el-button type="default" @click="resetForm('ruleForm')"
>重置</el-button
>
</el-form-item>
<!-- 这里面省略 -->
<el-table
ref="multipleTable"
:data="filterData"
:header-cell-style="{ background: '#eef1f6', color: '#606266' }"
tooltip-effect="dark"
size="mini"
style="width: 100%"
>
<!-- 这里面省略 -->
</el-table>
回答:
String(data[key]).toLowerCase().indexOf(input||input2)>-1
这句代码有问题, || 的意思是只要input为真就成立, 所以这句代码的意思是input有值时匹配input, input无值时匹配input2,
return this.noticeData.filter(data =>{ let inputTrue = Object.keys(data).some(key =>{
return String(data[key]).toLowerCase().indexOf(input)>-1
});
let input2True = Object.keys(data).some(key =>{
return String(data[key]).toLowerCase().indexOf(input2)>-1
});
return inputTrue && input2True
});
写完之后发现性能很低下, 多判断了好多次, 这种筛选还是交给后端吧, 直接传参调用接口
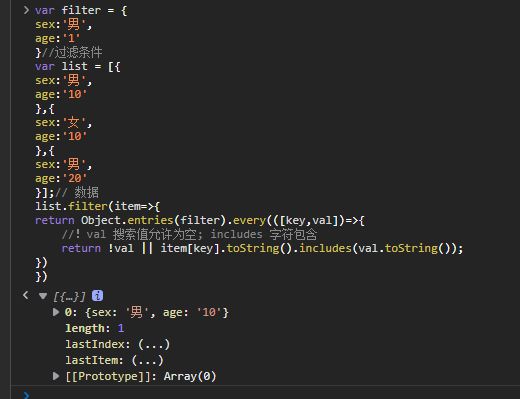
回答:

var filter = {sex:'男',
age:'1'
}//过滤条件
var list = [{
sex:'男',
age:'10'
},{
sex:'女',
age:'10'
},{
sex:'男',
age:'20'
}];// 数据
list.filter(item=>{
return Object.entries(filter).every(([key,val])=>{
//!val 搜索值允许为空; includes 字符包含
return !val || item[key].toString().includes(val.toString());
})
})
以上是 怎么实现el-table的多条件联合查询出下面这种数据? 的全部内容, 来源链接: utcz.com/p/936973.html







