请问uni-app底端view总被van-bar遮蔽,该如何调整?

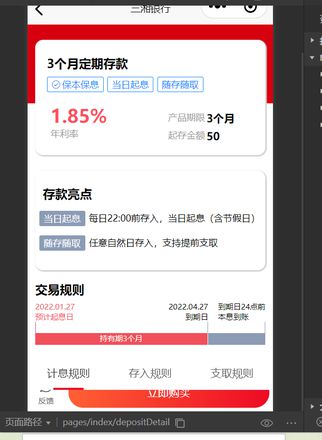
如图可见vant组件的van-bar遮蔽了底端的固定按钮,很不美观,请问该如何调整呢?请赐教,不胜感激。
代码如下:
<template> <view class="header">
<view class="depositMain">
<view class="depositList_title">
{{deposit.name}}
</view>
<view class="deposit_tag">
<van-tag plain type="primary" size="medium" style="margin-right:5px"><van-icon name="passed" style="margin-right:2px"/>保本保息</van-tag>
<van-tag plain type="primary" size="medium" style="margin-right:5px">当日起息</van-tag>
<van-tag plain type="primary" size="medium" style="margin-right:5px">随存随取</van-tag>
</view>
<view class="mainContent">
<view class="mainLeft">
<view class="annualRate_value">
{{deposit.annualRate}}
</view>
<view class="annualRate_text">
年利率
</view>
</view>
<view class="mainRight">
<view class="due" style="display: flex;margin-bottom: 5px;">
<view class="dueText" style="margin-right:2px">产品期限</view>
<span class="dueValue">{{deposit.due}}</span>
</view>
<view class="beginMoney" style="display: flex;">
<view class="beginMoney_text" style="margin-right:2px">起存金额</view>
<span class="beginMoney_value">{{deposit.beginMoney}}</span>
</view>
</view>
</view>
</view>
<view class="depositLight" style="padding-right:0px;padding-left:5px;min-height:25vw">
<view class="depositLight_text" style="padding-left: 5px;">
存款亮点
</view>
<view class="depositLight_content">
<view class="depositLight_content_item">
<van-tag color="rgb(140,156,181)" size="medium">当日起息</van-tag>
<view class="depositLight_content_item_text">
每日22:00前存入,当日起息(含节假日)
</view>
</view>
<view class="depositLight_content_item">
<van-tag color="rgb(140,156,181)" size="medium">随存随取</van-tag>
<view class="depositLight_content_item_text">
任意自然日存入,支持提前支取
</view>
</view>
</view>
</view>
<view class="dealRule">
<view class="ruleTitle">
交易规则
</view>
<view class="ruleContent">
<view class="timeText" style="display:flex;width:100%;position:relative">
<view class="redText">
<view>{{deposit.beginDate}}</view>
<view>预计起息日</view>
</view>
<view class="blackText" style="right:24.8%;">
<view>{{deposit.endDate}}</view>
<view style="text-align:right">到期日</view>
</view>
<view class="blackText" style="right:0;">
<view>到期日24点前</view>
<view style="text-align:left">本息到账</view>
</view>
</view>
<view class="timeLine" style="display:flex;width:100%;position:relative">
<view class="redLine"></view>
<view class="redBar" style="background-color: white;">
持有期{{deposit.due}}
</view>
<view class="greyLine" style="position:absolute;right:24.8%;"></view>
<view class="greyBar" style="background-color: white;"></view>
<view class="greyLine"></view>
</view>
<view class="timeBar" style="display:flex;width:100%;">
<view class="redBar" style="border-right:1px white solid">
持有期{{deposit.due}}
</view>
<view class="greyBar"></view>
</view>
</view>
</view>
<view style="margin-bottom: 50px;">
<van-tabs active="a">
<van-tab title="计息规则" name="a">
<view class="ruleText">
<li class="ruleText_item">
<span style="color:rgb(215,0,15);font-weight: bold;">提前支取收益:</span><span style="color:#B0ABAB">支持提前支取,提前支取部分按支取日我行活期存款利率计息,其余部分到期按存入日约定利率计息</span>
</li>
<li>
<span style="color:rgb(215,0,15);font-weight: bold;">满期综合收益:</span><span style="color:#B0ABAB">持有满期按存入日约定利率计息</span>
</li>
</view>
</van-tab>
<van-tab title="存入规则" name="b">
<view class="ruleText">
<li class="ruleText_item">
<span style="color:rgb(215,0,15);font-weight: bold;">起存金额:</span><span style="color:#B0ABAB">{{deposit.beginMoney}}元起存,0.01元递增</span>
</li>
<li>
<span style="color:rgb(215,0,15);font-weight: bold;">存入时间:</span><span style="color:#B0ABAB">任意自然日存入,22:00前存入当日起息,当日取出不计息</span>
</li>
</view>
</van-tab>
<van-tab title="支取规则" name="c">
<view class="ruleText">
<li class="ruleText_item">
<span style="color:rgb(215,0,15);font-weight: bold;">提前支取:</span><span style="color:#B0ABAB">支持全额提前支取与部分提前支取</span>
</li>
<li>
<span style="color:rgb(215,0,15);font-weight: bold;">到账时间:</span><span style="color:#B0ABAB">当日到账,以银行到账时间为准</span>
</li>
</view>
</van-tab>
</van-tabs>
</view>
<view>
<van-goods-action>
<van-goods-action-icon icon="chat-o" text="反馈" @click="onClickIcon" />
<van-goods-action-button text="立即购买" bind:click="onClickButton" />
</van-goods-action>
</view>
</view>
</template>
<script>
export default{
data(){
return{
deposit:[],
// active: 1,
}
},
onLoad(option) {
const item = JSON.parse(decodeURIComponent(option.item));
console.log('上一个页面传递过来的参数对象',item );
// 接下来就是你需要该对象数据做些什么,当然这里你可以直接赋值给data绑定的数据
this.deposit = item;
},
methods:{
onClickIcon() {
console.log("this.deposit.id:",this.deposit.id)
uni.navigateTo({
url:"feedback?id="+this.deposit.id,
});
},
onClickButton() {
Toast('点击按钮');
},
}
}
</script>
<style>
.depositMain,.depositLight{
min-width:80vw;
min-height:35vw;
box-shadow:lightgrey 1px 1px 1px 1px;
background-color:rgb(255,255,255) ;
border-radius: 10px;
padding: 15px;
margin:0 10px;
margin-top:20px;
}
.depositList_title,.depositLight_text,.ruleTitle{
margin:5px 0;
font-weight: bold;
}
.deposit_tag{
display:flex
}
.header{
position:absolute;
height:32vw;
top:0;
width:100%;
background-color: rgb(215,0,15);
margin:0;
padding: 0;
}
.mainContent{
display: flex;
margin-top: 10px;
padding: 5px;
position: relative;
}
.mainLeft{
/* text-align: center; */
}
.mainRight{
position: absolute;
text-align: center;
right:15px;
margin: 10px;
}
.annualRate_value{
font-size:24px;
color: #FC505F;
font-weight: bold;
}
.annualRate_text, .dueText,.beginMoney_text{
font-size:12px;
color:#999999
}
.dueValue,.beginMoney_value{
font-size:14px;
font-weight:600;
}
.depositLight_content{
margin-top:10px;
}
.depositLight_content_item{
display: flex;
margin-bottom: 10px;
}
.depositLight_content_item_text{
font-size: 12px;
margin-left:5px;
margin-top:3px;
}
.dealRule{
margin:15px 10px;
}
.redBar{
width:75%;
height:15px;
background-color: rgb(240,80,90);
color:white;
font-size:10px;
text-align: center;
}
.greyBar{
background-color: rgb(141,155,181);
width:25%;
height:15px
}
.redLine{
background-color: rgb(240,80,90);
height:15px;
width:0.9px
}
.greyLine{
background-color: rgb(141,155,181);
height:15px;
width:0.9px
}
.redText{
font-size:10px;
color: rgb(240,80,90);
}
.blackText{
font-size:10px;
position:absolute;
}
.ruleText{
font-size:13px;
margin:10px 15px;
line-height: 1.5;
}
.ruleText_item{
margin-bottom:10px;
}
</style>
以上是 请问uni-app底端view总被van-bar遮蔽,该如何调整? 的全部内容, 来源链接: utcz.com/p/936972.html