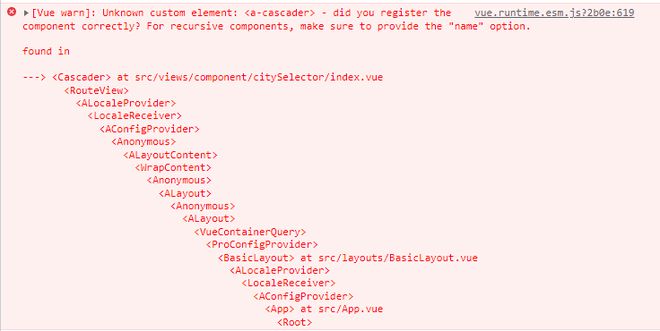
andt vue 这一段中为什么唯独级联选择器报错
<template> <a-card :bordered="false">
<a-cascader :options="options"></a-cascader>
<a-input placeholder="Basic usage" />
<a-button type="primary"> Primary </a-button>
<!-- <a-table bordered size="middle" :dataSource="[]"></a-table> -->
</a-card>
</template>
<script>
export default {
name: 'Cascader',
data () {
return {
options: [
{
value: 'zhejiang',
label: 'Zhejiang',
children: [
{
value: 'hangzhou',
label: 'Hangzhou',
children: [
{
value: 'xihu',
label: 'West Lake'
}
]
}
]
}
]
}
},
methods: {
onChange (value) {
console.log(value)
}
}
}
</script>
全部引入的其他组件没问题

回答:
找到问题了,新的antd pro 把组件都放到其他文件单独引入了。
以上是 andt vue 这一段中为什么唯独级联选择器报错 的全部内容, 来源链接: utcz.com/p/936912.html







