vue上传文件报错不能有多个请求?
请求接口
const addTxtMaterial = (params = {}) => request.post('/material/uploadTxt', params)上传代码
一个确定按钮上传的是txt/docx文件(上传到本地服务器,目前只判断了txt)也可以上传音视频 图片(上传到阿里云)
// 点击上传素材的确定按钮doUpMaterial () {
if (this.FileType === 'text/plain') {
addTxtMaterial({
file: this.fileName,
materialName: this.materialName,
labelIds: this.upLableIdList.toString()
}).then((res) => {
// console.log(res)
if (res.code === 200) {
return this.$message({
message: '文本上传成功',
type: 'success',
duration: 800,
onClose: () => {
this.$router.go(0)
}
})
}
})
} else {
// 然后调用 startUpload 方法, 开始上传
var userData = '{"Vod":{}}'
if (this.uploader) {
this.uploader.stopUpload()
this.authProgress = 0
this.statusText = ''
}
this.uploader = this.createUploader()
// console.log(userData)
this.uploader.addFile(this.file, null, null, null, userData)
if (this.uploader !== null) {
this.uploader.startUpload()
}
}
}
报错信息

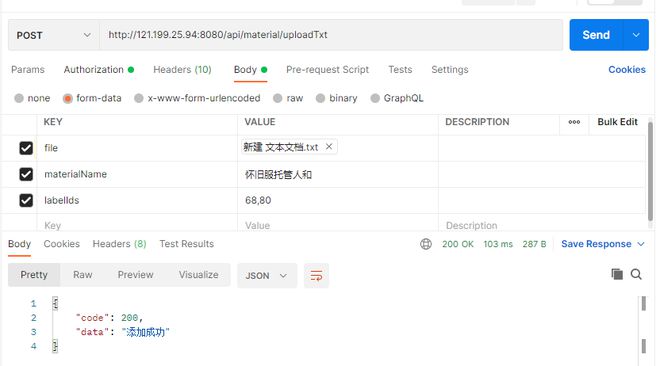
参数
请求头
Content-Type: application/x-www-form-urlencoded参数 (from data)
file: 新建 文本文档.txtmaterialName: 都是搞得是
labelIds: 75,80
请求接口加headers: { 'Content-Type': 'multipart/form-data' }
const addTxtMaterial = (params = {}) => request.post('/material/uploadTxt', params, { headers: { 'Content-Type': 'multipart/form-data' } })报错信息
code: 500msg: "Failed to parse multipart servlet request; nested exception is java.io.IOException: org.apache.tomcat.util.http.fileupload.FileUploadException: the request was rejected because no multipart boundary was found"
参数
network查看参数 (request payload)
file=%E6%96%B0%E5%BB%BA%20%E6%96%87%E6%9C%AC%E6%96%87%E6%A1%A3.txt&materialName=%E5%88%9A%E5%8F%91%E7%9A%84%E7%9A%84&labelIds=74%2C75请求头
Content-Type: multipart/form-data在postman上面测试的请求头
multipart/form-data; boundary=<calculated when request is sent>传参是fromdata传的
请大佬帮忙看一下 是哪里出了问题
回答:
form-data格式可能传参上有一点点不同,可以参考一下这个试试:https://github.com/axios/axio...
以上是 vue上传文件报错不能有多个请求? 的全部内容, 来源链接: utcz.com/p/936913.html








