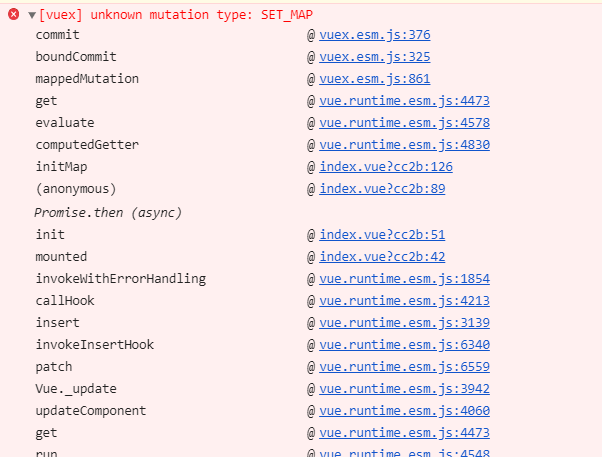
vuex 的取值问题
学习vue在使用vuex中遇到一个问题,问题描述如下:
vuex 定义store/modules/cafes.js
import CafeAPI from "../../apis/cafe.js";export const cafes = {
//status = 0 -> 数据尚未加载
//status = 1 -> 数据开始加载
//status = 2 -> 数据加载成功
//status = 3 -> 数据加载失败
state: {
cafe: {},
cafeLoadStatus: 0,
cafes: [],
cafesLoadStatus: 0,
// 添加cafe 的数据状态
cafeAddStatus: 0,
},
actions: {
// 载入coffe馆列表
loadCafes({ commit }) {
commit("setCafesLoadStatus", "1");
CafeAPI.getCafes()
.then(function (response) {
commit("setCafes", response.data);
commit("setCafesLoadStatus", 2);
})
.catch(function () {
commit("setCafes", []);
commit("setCafesLoadStatus", 3);
});
},
loadCafe({ commit }, data) {
commit("setCafeLoadStatus", 1);
CafeAPI.getCafe(data.id)
.the(function (response) {
commit("setCafe", response.data);
commit("setCafeLoadStatus", 2);
})
.catch(function () {
commit("setCafe", {});
commit("setCafeLoadStatus", 3);
});
},
addCafe({ commit, dispatch }, data) {
// 1.提交数据状态
commit("setCafeAddStatus", 1);
// 2.调用接口
CafeAPI.postAddCafe(
data.name,
data.address,
data.city,
data.state,
data.zip
)
.then(function () {
commit("setCafeAddStatus", 2);
dispatch("loadCafes");
})
.catch(function () {
commit("setCafeAddStatus", 3);
});
},
},
mutations: {
// 获取cafe店列表
setCafesLoadStatus(state, status) {
state.cafesLoadStatus = status;
},
setCafes(state, cafes) {
state.cafes = cafes;
},
//获取具体cafe店信息
setCafeLoadStatus(state, status) {
state.cafe = status;
},
setCafe(state, cafe) {
state.cafe = cafe;
},
setCafeAddStatus(state, status) {
state.cafeAddStatus = status;
},
},
getters: {
getCafesLoadStatus(state) {
return state.cafesLoadStatus;
},
getCafes(state) {
return state.cafes;
},
getCafeLoadStatus(state) {
return state.cafeLoadStatus;
},
getCafe(state) {
return state.cafe;
},
getCafeAddStatus(state) {
return state.cafeAddStatus;
},
},
};
store/index.js
import Vue from "vue";import Vuex from "vuex";
import { cafes } from "./modules/cafes.js";
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
cafes,
},
});
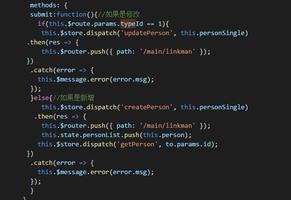
在vue页面中使用vuex
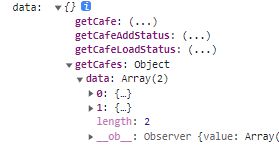
var data = this.$store.getters; console.log("data: ", data);
打印结果如下
将上面代码改为:
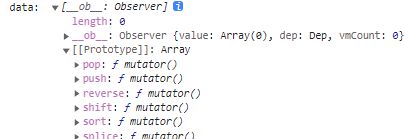
var data = this.$store.getters.getCafes; console.log("data: ", data);
打印结果为:
非常的不解,我怎么才能取到 this.$store.getters.getCafes.data的数据了,怎么访问都取不到,明明属性下面就是getCafes为啥找不到值.
最匪夷所思的是,一会this.$store.getters.getCafes.data能取到值,一会是undefined,快被这个问题弄奔溃了,我看了一下后台返回的接口数据没问题,应该就是vue或者vuex的问题.
回答:
你这个文件目录貌似使用了命名空间,可以看下 Vuex 关于路由命名空间的文档。
回答:
this.$store.getters.getCafes不用.data吧,除非接口返回的response.data是一个含有data的对象你能拿到.data的值。
回答:
下面的代码是在什么时候使用的
var data = this.$store.getters.getCafes; console.log("data: ", data);
回答:
你看啊,流程是不是这样的:
1.actions里的loadCafes,接口返回后commit("setCafes", response.data);
2.mutations里的setCafe,state.cafes = cafes是不是相当于state.cafes=response.data
3.getters里的getCafes,return state.cafes
那么:如果response.data的结构是{data: [1,2]},那你 this.$store.getters.getCafes.data指定好使。但是你的疑惑在于为什么console.log出来能看到data,但是代码里只能读到undefined。这要分两个层面来说:
1.console.log打印的并不是对象的快照,等你展看去看的时候,展现的内容和打印那一时刻不一定相同
2.有一个异步在里面。注意到commit("setCafesLoadStatus", 2);和cafesLoadStatus了吗,表意上就是告诉你cafes到底有没有ready。这种表意常见于loadable。
所以,触发了loadCafes action就开启了一个异步的流程,不通过特殊的手段,同步过程是拿不到cafes的。不然你再思考一下status,或者说你看看“信号量”这个概念有没有帮助
以上是 vuex 的取值问题 的全部内容, 来源链接: utcz.com/p/936911.html