vue配置js文件中使用import报错



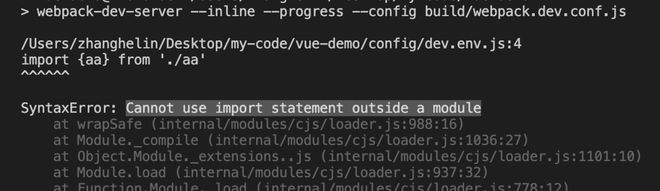
在vue的外部配置js文件中尝试使用es6引入,但是报错,大概能理解为什么但是总觉得不是很清楚,有没有大佬能具体说一下为什么?
回答:
阅读了大家的说法,个人感觉都不是最佳答案。
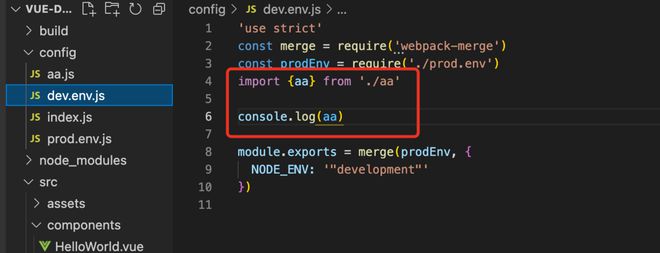
刚刚看dev.env.js 文件发现里面同时存在 module.exports 和 import
这是两种不同的模块分离写法,同时存在时,编辑器不能知道到底按照什么方式解析,所以最终报错。
回答:
package.json设置
"type": "module"
回答:
配置文件没法用import的,要用require~
回答:
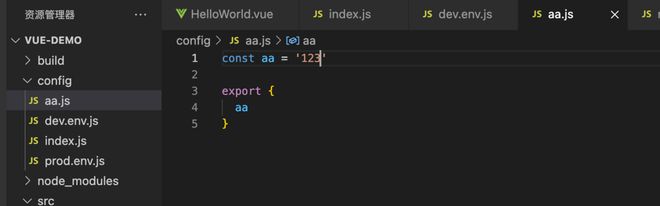
// a.jsexport const a = "abc";
// b.jsimport {a} from 'a.js';
console.log(a); // 'abc'
或者 :
// a.jsexport default "abc";
// b.jsimport a from 'a.js';
console.log(a) // 'abc'
回答:
export 抛出整个模块,引用会引用整个模块,在打包的时候会将整个模块代码全部打包进去,尽管你只用的aa,bb没用也会被打包。
{aa}这种解构写法在打包的时候只会将aa这个方法或者值打包近代码里,针对这种需求,需要在抛出的时候单独抛出,在写法上就是上面那位老兄举的例子,固定格式,不必纠结。
回答:
写法没问题哦,浏览器是ok的,应该是node不支持import
以上是 vue配置js文件中使用import报错 的全部内容, 来源链接: utcz.com/p/936876.html









