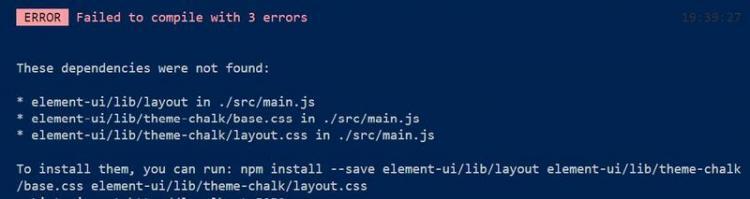
vue layout 布局的问题

学习vue,使用vue-cli生成项目, vue版本2.6.11。学习到layout布局时,有如下问题:
- 访问首页时:http://localhost:8080 ,访问的是app.vue的页面,无法显示根路由/对应的layout.vue页面,我在路由里定义了呀,我想要在网站根路径显示layout.vue,需要怎么修改代码了?
- 一直不理解APP.vue是干什么的的,他和路由中定义的/路由的页面,是什么关系了?
项目代码如下:
main.js
import Vue from 'vue'import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
App.vue
<template> <div id="app">
<h1>appvue</h1>
<router-view></router-view>
</div>
</template>
<style lang="scss">
</style>
store/index.js
import Vue from "vue";import VueRouter from "vue-router";
Vue.use(VueRouter);
//嵌套路由, 参考教程 https://router.vuejs.org/zh/guide/essentials/nested-routes.html
const routes = [
{
path: "/",
name: "layout",
component: Vue.component("layout", require("../pages/layout.vue")),
children: [
{
path: "home",
name: "home",
component: Vue.component("home", require("../pages/home.vue")),
},
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes,
});
export default router;
layout.vue
<template> <div id="app-layout">
<h1>layout</h1>
<navigation></navigation>
<router-view></router-view>
</div>
</template>
<script>
import Navigation from "../components/global/Navigation.vue";
export default {
components: {
Navigation,
},
created() {
this.$store.dispatch("loadCafes");
this.$store.dispatch("loadUser");
},
};
</script>
<style lang="scss">
</style>
以上是 vue layout 布局的问题 的全部内容, 来源链接: utcz.com/p/936875.html