【Vue】如何按需引入 elementui 相关组件(Layout)?
项目需要,今天尝试引入element-ui的Layout组件,打开官网,一阵捣鼓,还是没有解决……
注:我的vue项目是通过vue-cli自动生成的
步骤:
1、执行npm install babel-plugin-component -D安装babel-plugin-component;
2、根据官网提示,修改.babelrc,这个文件目前还不知道啥作用,我把官网的配置全覆盖过来了,覆盖了不知道会有啥影响?
{"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]]]
}
3、引入需要的Layout,在main.js里面添加如下代码
import { Layout } from 'element-ui'Vue.use(Layout)
4、运行npm run dev,报错如下:
Module build failed: Error: Couldn't find preset "es2015" relative to directory "F:\d\projects\xxx公司\pro_name"
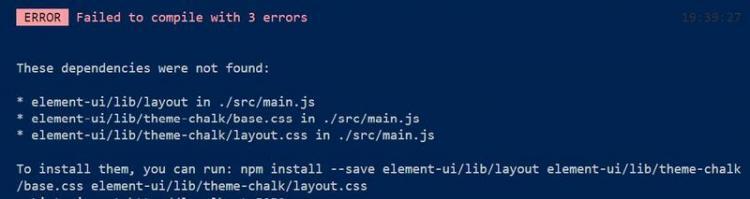
网上查了一下,说是需要安装babel-preset-es2015,于是执行npm install babel-preset-es2015 --save-dev,再次 npm run dev,又报错了,如下:
说是3个依赖项没有找到,顺便问一下,这句npm install --save element-ui/lib/layout element-ui/lib/theme-chalk/base.css element-ui/lib/theme-chalk/layout.css是啥意思呢?和印象中的npm install package-name --save有些差别,执行也报错了,该如何解决这个问题呢?
回答
不是应该 npm install --save element-ui,然后在使用的时候按需 import,WebPack 打包的时候会自动打包用到的部分吗。
参考:http://element-cn.eleme.io/#/... 的“按需引入”部分
答案:
其实上面的步骤1、2、3、4都没有问题,但是还有一些非常重要点需要说明下,这里补充下:
一. 需要npm install element-ui --save安装该组件。
二. Layout并不是button、select这种组件,但是网上很多答案都是input {Button、Select} from 'element-ui'这种,所以惯性思维,直接将Button、Select替换成Layout以为就ok了,直到我打开node_modules/element-ui/lib/才发现这个问题(规律)——Button、Select 都是对应有单独文件的,而Layout布局时,需要用到的不是Lqyout,而是row、col,刚好该文件夹下就包含row.js、col.js,所以 应该:
import { Row, Col } from 'element-ui'Vue.use(Row)
Vue.use(Col)
我操作 element-ui 按需引入layout布局出问题: (解决方法最下面)
页面渲染不出来,错误显示
vue.runtime.esm.js?a427:619 [Vue warn]: Failed to mount component: template or render function not defined.
found in
---> <Layout> at src/layout.vue
<Root>layout.vue
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple row-bg"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<style>
.el-row {
margin-bottom: 20px;&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;}
.bg-purple-dark {
background: #99a9bf;}
.bg-purple {
background: #d3dce6;}
.bg-purple-light {
background: #e5e9f2;}
.grid-content {
border-radius: 4px;min-height: 36px;
}
.row-bg {
padding: 10px 0;background-color: #f9fafc;
}
</style>
main.js
import Vue from 'vue'
import aa from './layout.vue' //Layout 布局
//导入组件
import {
Row,
Col
} from 'element-ui';
Vue.use(Row);
Vue.use(Col);
new Vue({
el:'#app',render: h => h(aa)
})
后来发现
el-row代码需要写在template里面,并且el-row需要一个ID为app的父元素div包起来
以上是 【Vue】如何按需引入 elementui 相关组件(Layout)? 的全部内容, 来源链接: utcz.com/a/77298.html