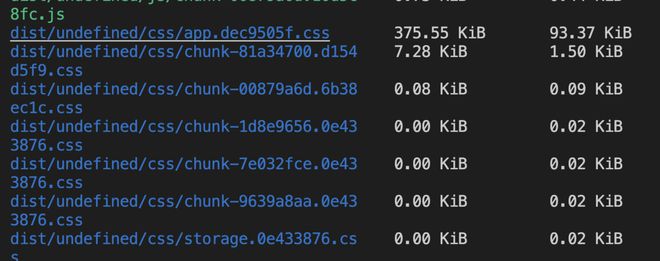
webpack 打包出来一些空文件,如何剔除?(vue-cli@4)
config.optimization.splitChunks({ automaticNameDelimiter: '-',
});
这个在什么地方能剔除嘛?比如说 css-loader 还是 vue-loader 有现成的配置参数嘛?

vue-loader: "15.9.3",

根据排查,并不能解决我的问题/node_modules/vue-loader/lib/codegen/styleInjection.js
const isNotEmptyStyle = style => style.src || nonWhitespaceRE.test(style.content)
更新时间: 2022年01月05日19:10:34
通过日志可以看到 css-loader 拿到的已经是处理过后的
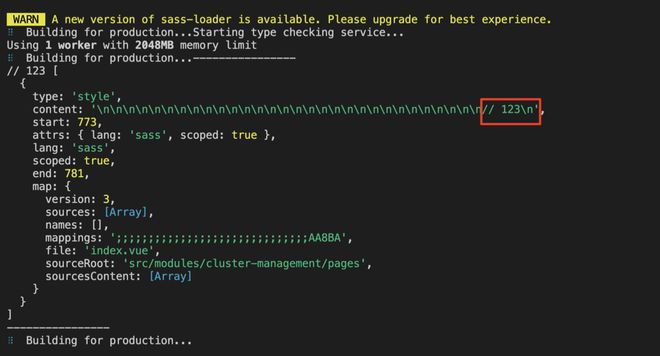
然后再往上找到了 sass-loader ,这里会解析语法。
回答:
修改 mini-css-extract-plugin 源码可以实现过滤效果。
const renderedModules = Array.from(chunk.modulesIterable).filter(module => module.type === MODULE_TYPE && module.content);vue-loader 负责解析 .vue 文件,转换成
import style0 from "./index.vue?vue&type=style&index=0&id=2887040a&lang=sass&scoped=true&"。 因为内部也没有解析 css、sass,所以对于 注释、无效代码无法剔除。<style lang="sass" scoped>
// 123
/**
456
*/
// .red{color: red}
.red{}
</style>
- sass-loader、css-loader 输出结果就是只有有效代码,但是内部没有找到可以过滤的地方。
- vue-style-loader 没有发现被调用。
- mini-css-extract-plugin 中发现chunk的逻辑,把空内容过滤掉即可。
mini-css-extract-plugin源码解析 https://blog.csdn.net/vv_bug/...
回答:
简单看了下vue-loader源码
不知道你用的是不是vue-loader 15及以下
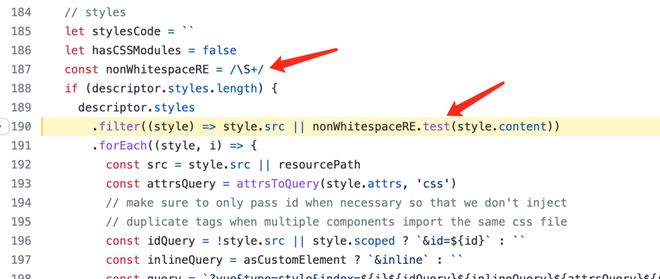
因为vue-loader@16 对空style进行了过滤,所以升级到16版本就能解决你的问题
nonWhitespaceRE

以上是 webpack 打包出来一些空文件,如何剔除?(vue-cli@4) 的全部内容, 来源链接: utcz.com/p/936836.html






