vue实现301重定向怎么做?
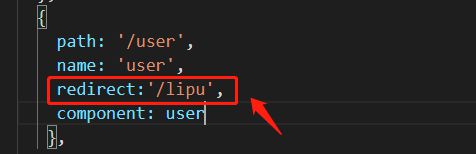
vue 项目 http://www.aa.com/my/user 想要301重定向到 http://www.aa.com/my/lipu, 于是我就在路由文件进行了

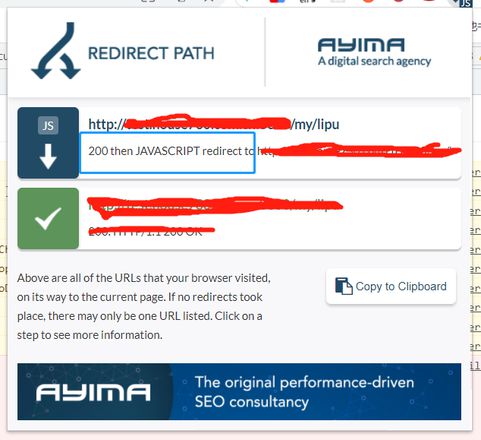
但是此时出现的并不是301.而是这样200then..

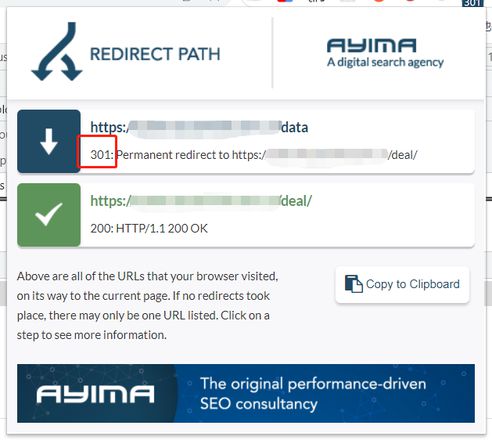
这种的要怎么重定向才会301?
这是nuxt项目 redirect定向后的

感谢各位小哥哥小姐姐!!!谢谢谢谢
下链接 供参考
https://www.rapidtables.com/w...
回答:
301重定向跟vue或者前端都没啥关系,前端顶多只能用js进行跳转罢了。
你需要找到部署的服务器,比如nginx,然后配置rewrite + permanent
回答:
要服务器配置重定向路由,浏览器端想改状态码不合理
回答:
{ path: '/my/user',
redirect: '/my/lipu'
}
{
path: '/my/lipu',
component: xx
}
以上是 vue实现301重定向怎么做? 的全部内容, 来源链接: utcz.com/p/936837.html






