element ui 日期组件,月份范围怎么处理dd问题
声明本人主后端的,这是官方给的日期处理组件
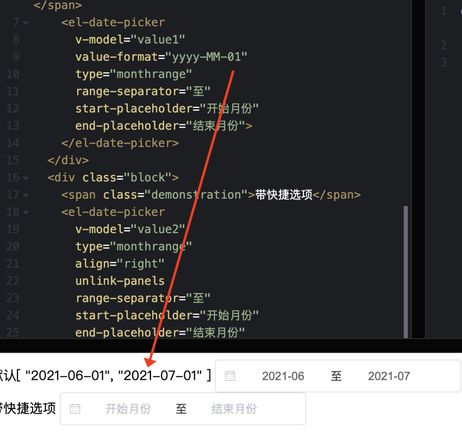
<div class="block"> <span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="monthrange"
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份">
</el-date-picker>
</div>
我发现一个问题,就是用 type="monthrange" ,选出来的属性,这个月是对了,但是天是混乱的,可能这么说也不对,就是天是不管的,value-format="yyyy-MM-dd" 你出来的是1号,或者不要格式化日期,那么这个数据传给后端也不对
我想要的是,比如现在是 12月30号,我统计12月份的,时间范围是 12.01 ~ 12.30,
统计 11 月到 12 月的,实际日期是 11.01 ~ 12.30
如果今天是 12月25号,那么日期范围是 11.01 ~ 12.25
我感觉官方的组件没有考虑到天的问题,是不是要我们自己处理日期,这个在前端应该怎么做才能实现我想要的效果呢?不行感觉我只能走后端了
回答:
坑的sg,写了答案被吞了。
上面老哥的,还是没解决我的业务的问题,不过还是感谢。我决定在前端拼这个天了,发现js的日期也是和java一样反人类,参考:https://blog.csdn.net/weixin_...
思路就是格式化value-format="yyyy-MM",然后自己去拼天,大致代码:
// 传递 yyyy-mm 的数据,返回start: yyyy-mm-01, end: yyyy-mm-本月最后一天 timeHandler(ob, endFlag) {
const end = new Date(ob.timeRange[1])
if (endFlag) {
return { start: ob.timeRange[0] + '-01', end: this.$timeFormat(new Date(), 'yyyy-MM-DD') }
}
return { start: ob.timeRange[0] + '-01', end: ob.timeRange[1] + `-${new Date(end.getFullYear(), end.getMonth() + 1, 0).getDate()}` }
},
初始化的时候,end是今天,选择其它月份,比如2到3月,最终时间范围是2.01 ~ 3.31
我认为给用户的就是月份维度,那么天你是要处理,满足要求且合理即可
回答:
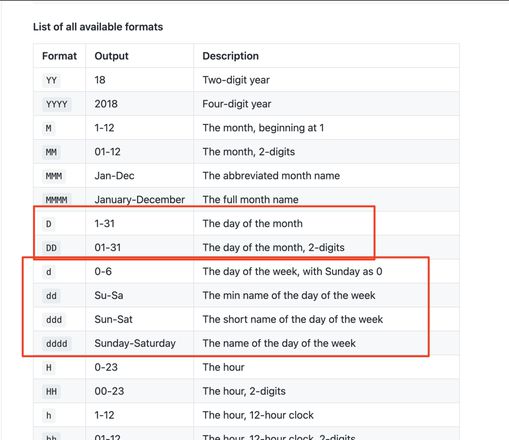
没事多看看文档。怎么会不考虑天的问题呢?你应该DD


以上是 element ui 日期组件,月份范围怎么处理dd问题 的全部内容, 来源链接: utcz.com/p/936802.html









