ant-design-vue 3.0.0-beta.4 表单远程验证 不显示提示词的错误
问题:ant-design-vue 3.0.0-beta.3 表单使用axios远程验证,不显示提示词的错误
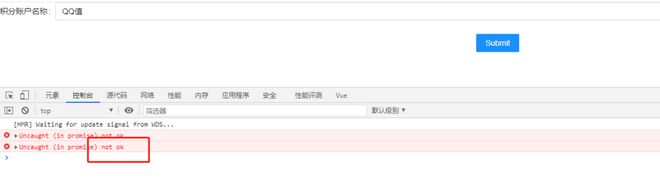
错误图片:
代码示例:
let validate_account_name = async (_rule, value) => { if (value === "") {
return Promise.reject("不能为空");
} else {
var params = new URLSearchParams();
params.append("name", value);
axios
.post(store_state.url + "points/isPointsAccountNameExist", params)
.then((response) => {
if (response.data == "find") {
//已存在
return Promise.reject("not ok");
} else {
return Promise.resolve();
}
});
}
};
const rule_validate = {
points_account_name: [
{
validator: validate_account_name,
trigger: "change",
},
],
};
以上是 ant-design-vue 3.0.0-beta.4 表单远程验证 不显示提示词的错误 的全部内容, 来源链接: utcz.com/p/936776.html









