vue-codemirror怎么调用它的api
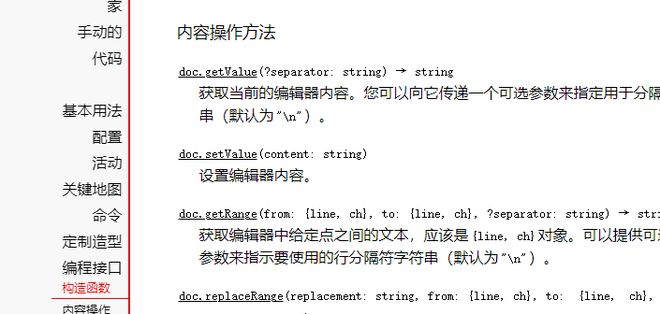
vue-codemirror看了一下文档找到了api、但是不知道这个doc.是什么意思,我试过this.$refs.myEditor不行,请问怎么调用https://codemirror.net/doc/ma...
<template> <div>
<codemirror
style="height:100%;"
ref="myEditor"
:value="editorJson"
></codemirror>
</div>
</template>
<script>
import {codemirror} from "vue-codemirror-lite";
export default {
name: "PreviewCode",
props: {
fileFormat: {
type: String,
default: "json"
},
editorJson: {
type: String,
default: ""
}
},
data() {
return {
visible: false
};
},
components: {
codemirror
}
};
</script>
以上是 vue-codemirror怎么调用它的api 的全部内容, 来源链接: utcz.com/p/936771.html









