使用 Page Visibility 如何为用户省电?
21 世纪的基本生理需求应该是电源和 wifi 了。有电有网,基情四射;没电没网,只能左手右手了。随着 HTML5 以及 CSS3 技术支持与发展,以及手机越来越高性能带来的可行性。移动端的页面显然会越来越烧电。
用户一旦感觉到浏览这破页面手机电量流失很快,很大程度生会影响用户的浏览质量,继而影响转化率,甚至用户丢失。
试想一下,当你正在酣畅淋漓的浏览网页,才刚冲过点不久的手机,马上发现电量又见红了,并且可能伴随着手机过热,哦~雅蠛蝶! 只能忍痛关页面了。
我们要做的还有很多,怎样在小细节上让用户的手机在电量上更坚挺,提升用户浏览网页的快感,让性福与高潮更持久一点,就是今天的主题了

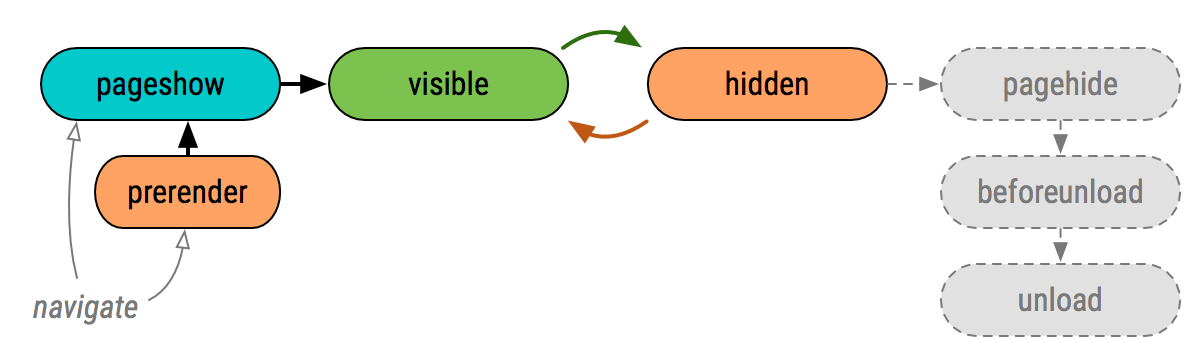
(盗图一张)
用什么省电
我们借助 Page Visibility API 等,来提升用户体验,Page Visibility ,我们可以至少达到以下一种或几种的好处:
- 节省服务器资源,Ajax 轮询这类服务器资源占用常常会被忽略,关闭这种请求可以节省资源。
- 节省内存消耗。
- 节省带宽消耗。
什么是 Page Visibility
Page Visibility 是 HTMl5 推出的一个API, 会在浏览器的 document 对象上添加两个属性 hidden 和 visibilityState 。如果当前的标签被激活了,那么 document.hidden 的值为 false ,否则为 true 。visibilityState 则有4个可能值:
- hidden:当浏览器最小化、切换标签、电脑锁屏时 visibilityState 值是 hidden
- visible:当浏览器最顶级上下文(context)的 document 至少显示在一个屏幕当中时,返回 visible;当浏览器窗口没有最小化,但是浏览器被其他应用遮挡时,这时也为 visible
- prerender:当文档被加载到屏幕画面以外或者不可见时返回 prerender,这个是非必要属性,浏览器可选择性的支持。
- unloaded:当文档将要被离开 ( unload ) 时返回 unloaded,浏览器也可选择性的支持这个属性

参考 :Don’t lose user and app state, use Page Visibility
我们做了什么
轮播图模式是用的非常多的一种交互模式,当顶部有一个轮播图,当用户在浏览商品列表的时候,轮播图消失在屏幕中;当用户点击某个商品进入详情页面,此时轮播图都应该停止轮播,只有当用户返回或者再次回到轮播图位置,轮播图才继续轮播效果。
我们针对 banner 轮播图组件,添加了这个特性的支持,做到了类似native的轮播位置记忆功能。做到 H5 和 Native 的体验更加一致,减少耗电量和资源占用。
- 当浏览器最小化、切换标签、电脑锁屏时,将轮播图停止掉;打开时,开启;
- 当轮播图在页面可视区域内,开启轮播,否则,将轮播图停止掉
怎么做
- 监听 Page Visibility 事件,获取 visibilityState 的状态值,确定开启停止
- 如果获取不到状态值,配合使用监听 pagehow 和 pagehide 到达同样目的
- 手淘 webview 环境,通过 WindVane 提供的 Background 和 Active 事件达到同样的效果
- 监听浏览器滚动,获取轮播图位置,查看是否在可视屏幕中
为用户带来了什么
手淘提供了特有的方法来获得监听事件,并且兼容性非常好
- 减少了资源占用,节省了用户的电量消耗
- 保持了轮播位置的记忆功能。
- 提升了用户体验
Page Visibility 的支持情况
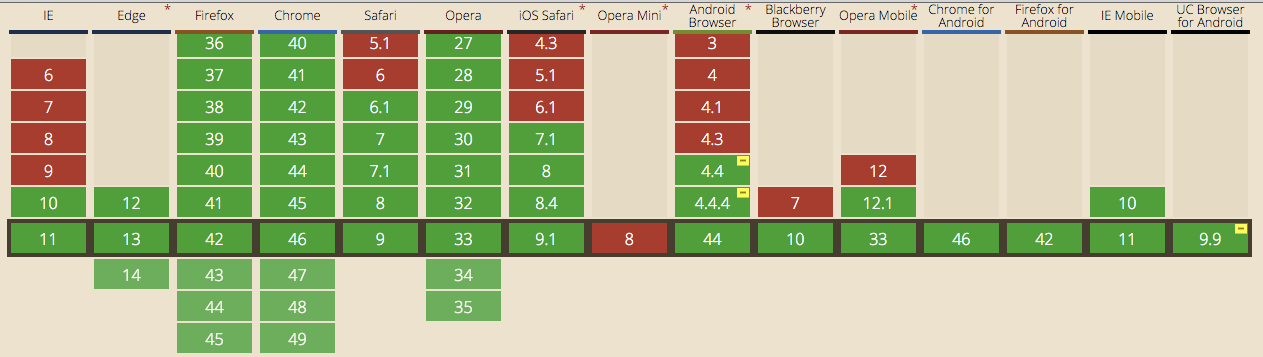
Page Visibility 在手机平台的支持度在 50% 左右,这也就意味着,我们可以帮 50% 的用户提升用户体验
对于目前浏览器版本更新的速度,支持度只会越来越好,受益的用户也会越来越多。
当然,手淘有自己独立的支持方法,也就是说,手淘能更好更便捷的让用户的体验得到提升。
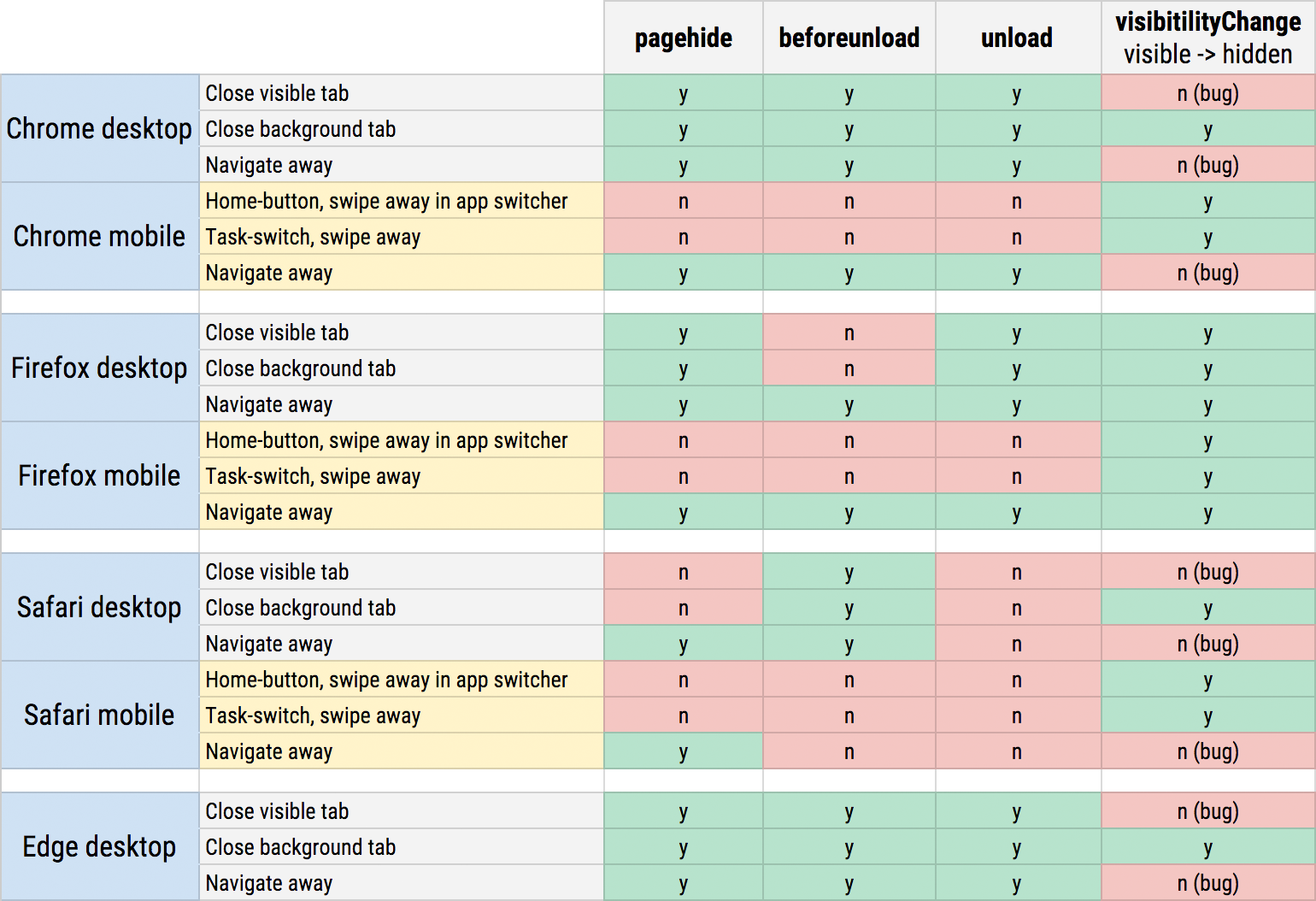
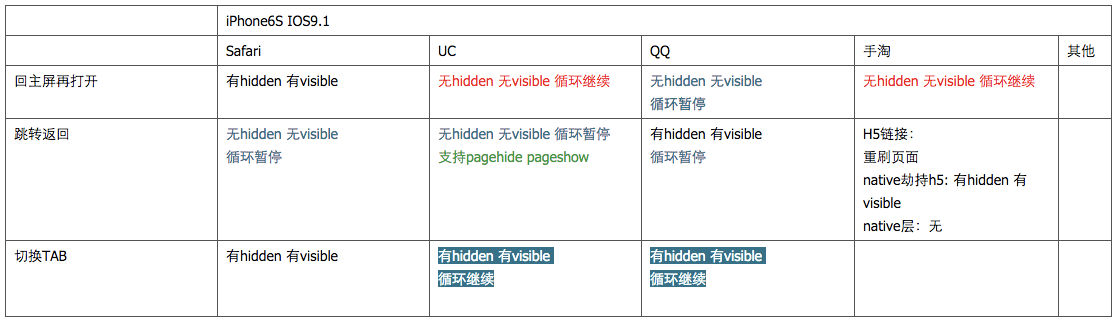
平台和浏览器支持情况


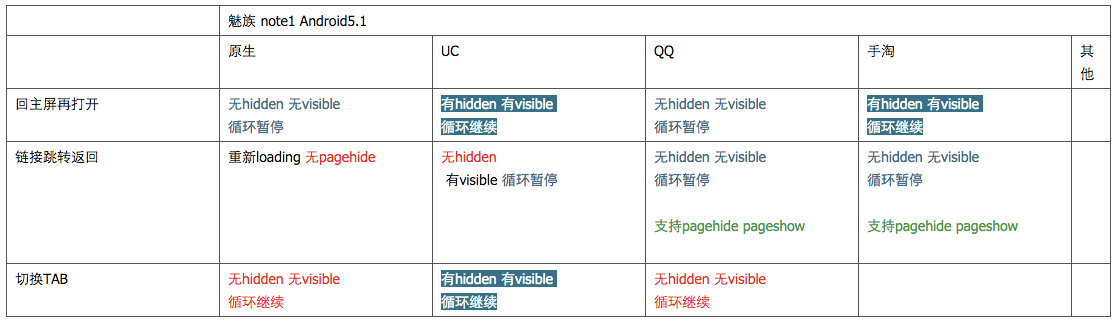
用户手机环境情况
以下数据为个人单独demo小范围测试 拎了几款代表性手机 浏览器版本为最新
附录:
魅族 note1 Android5.1

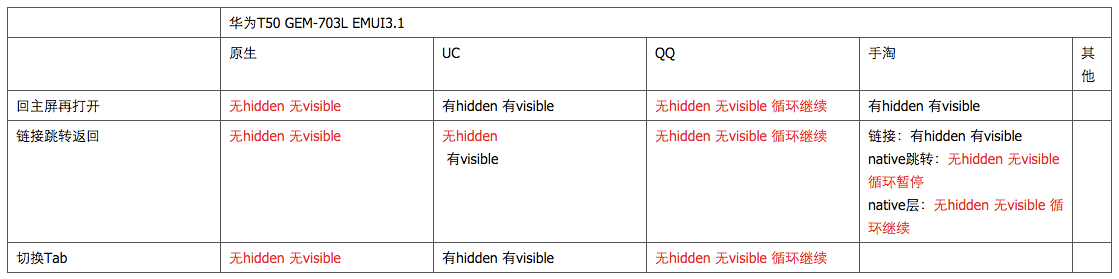
华为 T50 GEM-703L EMUI3.1

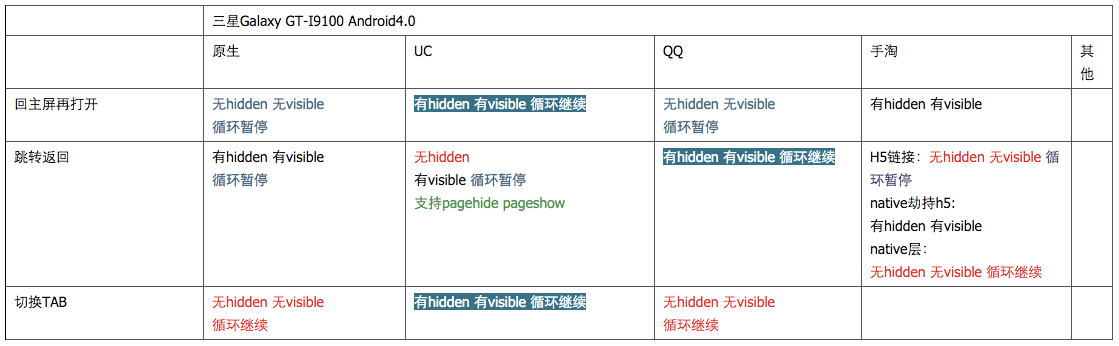
三星 Galaxy GT-I9100 Android4.0

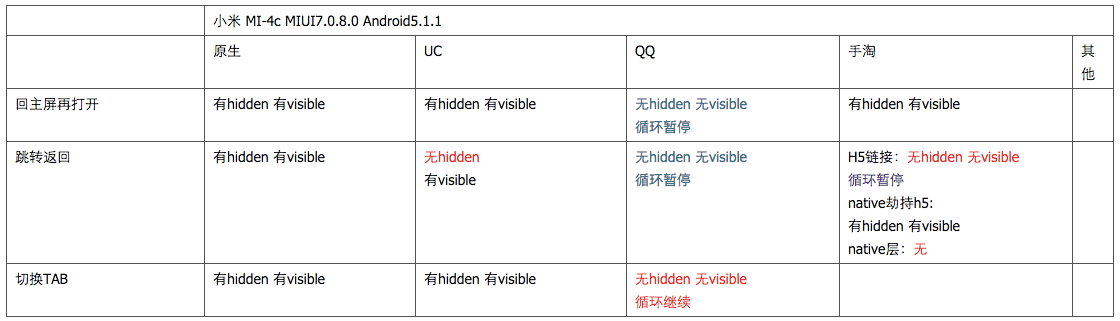
小米 MI-4c MIUI7.0.8.0 Android5.1.1

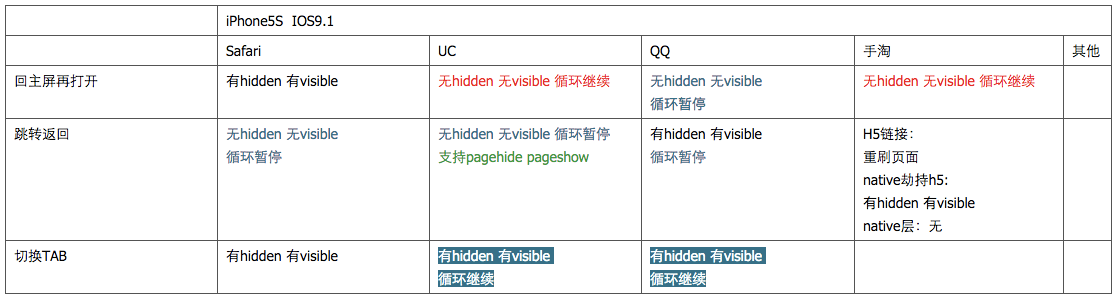
iPhone5S IOS9.1

iPhone6S IOS9.1

以上是 使用 Page Visibility 如何为用户省电? 的全部内容, 来源链接: utcz.com/p/234406.html









