关于动态路径和静态路劲显示图片的问题
vue项目。
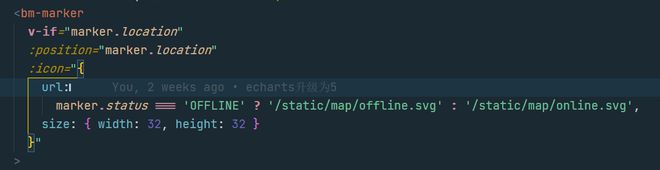
1.将svg放在public文件夹下,可以显示。
但是放在public下不会经过webpack打包。
2.将svg放在src下的assets文件下,无法显示。
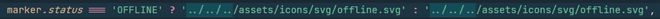
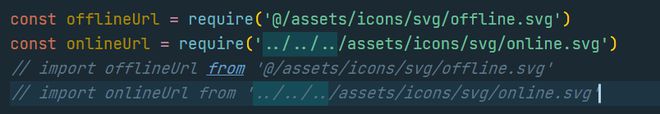
然后我又换了一种写法
或者
四种引用方法都试了,都不行。

只有最开始的成功了。
参考文章:VueCli 关于静态资源(图片) 引入问题
请问我如果想放在src的assets该如何写?
回答:
试试这样:
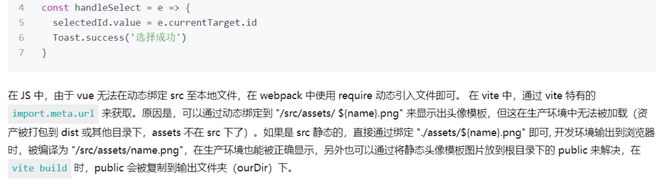
const img1 = require('/src/assets/xxx')这个问题与构建工具和生产开发环境有关,我曾在这篇博文中记录了一些。
回答:
css 内联svg。参考:https://www.zhangxinxu.com/wo...
以上是 关于动态路径和静态路劲显示图片的问题 的全部内容, 来源链接: utcz.com/p/936760.html