json 数组对象操作,数据交换位置
操作数据
aa = [{index: '1', count: 10},{index: '2', count: 20},{index: '3', count: 30},{index: '4', count: 40}]用一个方法 实现对象前后位置交换
交换后如
aa = [{index: '2', count: 20},{index: '1', count: 10},{index: '3', count: 30},{index: '4', count: 40}]或
aa = [{index: '1', count: 10},{index: '2', count: 20},{index: '4', count: 40},{index: '3', count: 30}]
回答:
供参考:
for (let i = 0, len = foo.length; i < len; i++) { if (i % 2 === 0 && foo[i + 1]) {
const temp = foo[i];
foo[i] = foo[i + 1];
foo[i + 1] = temp;
}
}
回答:
// 保证长度是偶数(如果是奇数忽略最后一个元素)const length = aa.length - aa.length % 2;
for (let i = 0; i < length; i += 2) {
// 使用解构赋值语法交换数据
[aa[i], aa[i + 1]] = [aa[i + 1], aa[i]];
}
console.log(aa);
如果要保留原数组,结果放在新的数组中
/** * 交换 arr 中的奇偶元素,得到一个新的数组(原数组不变)
*/
function mapTo(arr) {
// 偶序号取下一个,奇序号取上一个
const offsets = [1, -1];
// 最后的 ?? arr[i] 是为了最后一个奇数的情况,但前提是原数组中没有 null 或 undefined
return arr.map((_, i, a) => a[i + offsets[i % 2]] ?? a[i]);
}
console.log(mapTo(aa));
console.log(aa);
回答:

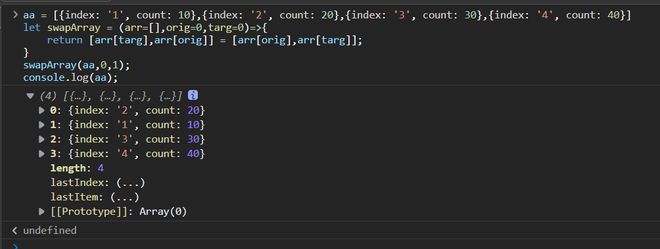
aa = [{index: '1', count: 10},{index: '2', count: 20},{index: '3', count: 30},{index: '4', count: 40}]let swapArray = (arr=[],orig=0,targ=0)=>{
return [arr[targ],arr[orig]] = [arr[orig],arr[targ]];
}
swapArray(aa,0,1);
console.log(aa);
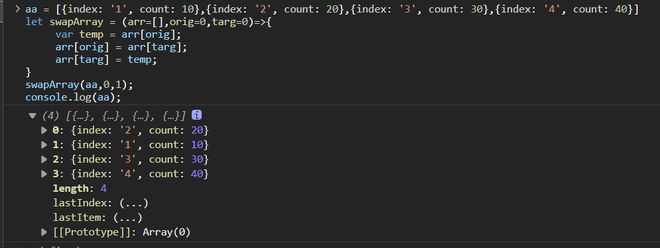
最简单就是临时变量
let swapArray = (arr=[],orig=0,targ=0)=>{ var temp = arr[orig];
arr[orig] = arr[targ];
arr[targ] = temp;
}
swapArray(aa,0,1);
console.log(aa);
回答:
function swap(arr, i, j) { if (i in arr && j in arr && i !== j) {
arr = arr.slice();
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
}
console.dir(swap(aa, 0, 1));
console.dir(swap(aa, 2, 3));
以上是 json 数组对象操作,数据交换位置 的全部内容, 来源链接: utcz.com/p/936759.html




