vue2.0项目在ie11下引用babel-polyfill之后,页面还是空白
1、在dependencies里面安装"babel-polyfill": "^6.26.0"
2、main.js引用import 'babel-polyfill'
3、webpack.base.config.js中修改
module.exports = { entry: {
app: ['babel-polyfill','./src/main.js']
}
}
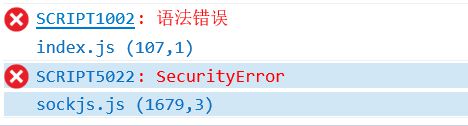
在ie11浏览器下报错
这是什么原因呢?求解决方法
回答:
在入口文件main.js引用了无法解析的插件,插件注释掉就可以正常显示
回答:
babal-polyfill 只能针对 Set、Map、Promise 等 ES5 不存在的新内置对象做 polyfill;新语法,比如 let、const、箭头函数等,必须使用 babel(或其它工具)转译后才能被解析和执行。
考虑所以你在用 webpack,应该配置 babel-loader,并制定目标浏览器为 IE11。
以上是 vue2.0项目在ie11下引用babel-polyfill之后,页面还是空白 的全部内容, 来源链接: utcz.com/p/936761.html







