vue 每次请求 php 时的 phpsessid 一直变换?
在前几天我遇到了个问题
我前端是vue
后端是php slim框架
class CCC { public function aaa($post) {
return $_SESSION['rrr'];
}
public function abc($post) {
$_SESSION['rrr'] = 123;
}
}
假设执行了方法 abc 且指定了 $_SESSION['rrr'] 为 123
然后事后在执行 aaa
发现 aaa 没办法取得 123
于是我在php class加入以下
public function __construct() {
session_start();
debugger(session_id());
}
去印出 session_id()
结果每次从vue请求后端的id都不同。。。。
浏览器 服务器 nginx vue php 的设置都是预设的 没碰过
难怪为什么执行aaa方法会找不到session
我api有在本地起一个nginx跑 也有丢到服务器上
我网页前端也是本地也有 服务器也有
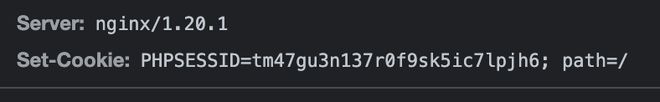
我用postman打本地的 api 或是服务器上的api完全正常 我看 header的 phpsessid 都是给同一个
但我用前端本地或是服务器去打后端时 每次的 phpsessid都不同==
为什么会有这种事?
请问是哪里设置错误嘛
困扰我快一周了

php
header("Access-Control-Allow-Origin: http://localhost:8081");header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS');
header("Access-Control-Allow-Credentials: true");
vue axioswithCredentials: true,
以上加入后,不会出现cors错误,但session id每请求一次仍变一次==
回答:
不会是微信开发吧,小程序或者公众号? 微信开发是不支持session的
回答:
前端本地是怎么访问后端的?根据一下问题,你可以排查一下 cookie 是否携带,种的域名是否正确。
- 代理?
跨域?
- cors?
- jsonp?
回答:
php我不清楚,查到了一个答案你可以试试,链接。
以上是 vue 每次请求 php 时的 phpsessid 一直变换? 的全部内容, 来源链接: utcz.com/p/936721.html