Vue项目第一次进入页面需要刷新才展示页面,之后新建窗口打开都没有问题,是路由没有加载吗?
使用了vue-element-admin框架进行开发,目前排除了是页面里的内容有问题或者chunk-vendors包太大的问题,怀疑是路由的写法出了问题。如图是几个重要路由,求大神指教!
export const constantRoutes = [ {
path: '/',
redirect: '/login',
name: 'register',
component: () => import('@/views/login/index'),
hidden:true
},
{
path: '/login',
name: 'login',
component: () => import('@/views/login/index'),
hidden: true,
},
{
path: '/dashboard',
component: Layout,
name: 'dashboard',
children: [
{
path: '',
name: i18n.t('home.title'),
component: () => import('@/views/dashboard/index'),
meta: { title: i18n.t('home.title'), icon: 'dashboard' }
}
]
},
也没有使用动态路由,直接把路由暴露出来的。一开始进入是停留在‘/’页面,页面是空白,刷新之后才会去到重定向的‘login’并展示内容
const createRouter = () => new Router({
mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
export default router
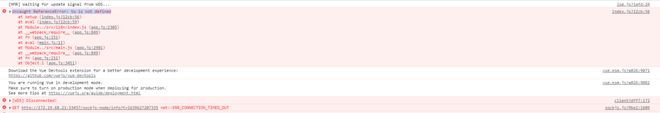
控制台报错如下:
回答:
好吧,我找到原因了,是i18n的报错,有个语种没有定义却进行了引用
回答:
{ path: '/',
redirect: '/login',
},
{
path: '/login',
name: 'login',
component: () => import('@/views/login/index'),
hidden: true,
},
以上是 Vue项目第一次进入页面需要刷新才展示页面,之后新建窗口打开都没有问题,是路由没有加载吗? 的全部内容, 来源链接: utcz.com/p/936696.html