请问这种树状结构怎么取它的list项
需求就是arr里有list所在的层级不确定所在父级字段也不确定,请问怎么把list里的项取出,放到另数组。
还有就是arr项里没有list的,取当前项
可以办到吗。想了半天没辙,谢谢各位
const arr = [ {
"id": 0,
"type": "input",
"name": "单行文本"
},
{
"type": "grid",
"name": "栅格布局",
"columns": [
{
"span": 8,
"list": [
{
"id": 1,
"type": "input",
"name": "测试编码"
}
]
},
{
"span": 8,
"list": [
{
"id": 2,
"type": "input",
"name": "测试名称"
}
]
},
{
"span": 8,
"list": [
{
"id": 3,
"type": "input",
"name": "单行文本"
}
]
}
]
},
{
"type": "card",
"name": "卡片布局",
"list": [
{
"type": "input",
"name": "单行文本"
},
{
"type": "input",
"name": "单行文本",
"icon": "icon-write"
}
]
},
{
"type": "table",
"name": "表格布局",
"trs": [
{
"tds": [
{
"colspan": 1,
"rowspan": 1,
"list": [
{
"type": "input",
"name": "单行文本"
}
]
}
]
}
]
},
{
"type": "tabs",
"name": "Tab页签",
"tabs": [
{
"key": "1",
"tab": "页签1",
"list": [
{
"type": "input",
"name": "单行文本"
}
]
},
{
"key": "2",
"tab": "页签2",
"list": [
{
"type": "input",
"name": "单行文本"
}
]
}
]
}
]
想要的结果
[ {
"id": 0,
"type": "input",
"name": "单行文本"
},
{
"id": 1,
"type": "input",
"name": "测试编码"
},
{
"id": 2,
"type": "input",
"name": "测试名称"
}
...
...
...
]
回答:
function recursion(arr) { return arr.reduce((a,b)=>{
for(let i in b){
if(Array.isArray(b[i]) && i !=="rules"){
return a.concat(recursion(b[i]))
}
}
return a.concat(b)
},[])
}
console.log(recursion(arr));
回答:

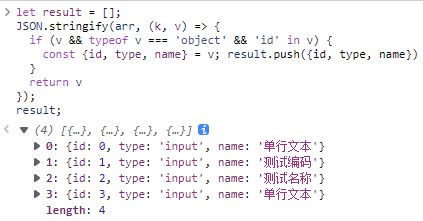
let result = [];JSON.stringify(arr, (k, v) => {
if (v && typeof v === 'object' && 'id' in v) {
const {id, type, name} = v; result.push({id, type, name})
}
return v
});
result;
PS:
如果想要 有 name 和 type 的 就把 'id' in v 改成 'name' in v && 'type' in v;
如果想要 指定type值的 就改成 v.type === 'input'.
回答:
function transform(arr) { var tmp, ret = [];
loop: for (var i = 0; i < arr.length; ++i) {
for (var key in arr[i]) {
if (key === "list") {
tmp = arr[i][key];
} else if (arr[i][key] instanceof Array) {
tmp = transform(arr[i][key]);
}
if (tmp && tmp.length) {
ret.push.apply(ret, tmp);
tmp.length = 0;
continue loop;
}
}
ret.push(arr[i]);
}
return ret;
}
console.dir(transform(arr));
以上是 请问这种树状结构怎么取它的list项 的全部内容, 来源链接: utcz.com/p/936630.html





