Vue.js 中格式化输出 JSON 数据可折叠展开
前后端分离的项目,我们经常需要和 JSON 打交道,如果是在浏览器里面,我们可以使用控制台的输出直接格式化 JSON 数据,并且还可以任意的折叠展开每个节点,但是如果我们想把 JSON 直接在网页中格式化输出,我们就需要 vue-json-viewer 这样一款插件了。

vue-json-viewer 是一款,简单的 JSON 数据查看器组件,适用于 Vue.js 2.x.x 版本,并且支持动态增量更新组件数据。
安装
使用 npm:
$ npm install vue-json-viewer --save使用 yarn:
$ yarn add vue-json-viewer示例
<json-viewer :value="jsonData"></json-viewer><hr />
<json-viewer
:value="jsonData"
:expand-depth=5
copyable
boxed
sort></json-viewer>
import Vue from 'vue'import JsonViewer from 'vue-json-viewer'
// Import JsonViewer as a Vue.js plugin
Vue.use(JsonViewer)
// or
// components: {JsonViewer}
new Vue({
el: '#app',
data() {
return {
jsonData: {
total: 25,
limit: 10,
skip: 0,
links: {
previous: undefined,
next: function () {},
},
data: [
{
id: '5968fcad629fa84ab65a5247',
firstname: 'Ada',
lastname: 'Lovelace',
awards: null,
known: [
'mathematics',
'computing'
],
position: {
lat: 44.563836,
lng: 6.495139
},
description: `Augusta Ada King, Countess of Lovelace (née Byron; 10 December 1815 – 27 November 1852) was an English mathematician and writer,
chiefly known for her work on Charles Babbage's proposed mechanical general-purpose computer,
the Analytical Engine. She was the first to recognise that the machine had applications beyond pure calculation,
and published the first algorithm intended to be carried out by such a machine.
As a result, she is sometimes regarded as the first to recognise the full potential of a "computing machine" and the first computer programmer.`,
bornAt: '1815-12-10T00:00:00.000Z',
diedAt: '1852-11-27T00:00:00.000Z'
}, {
id: '5968fcad629fa84ab65a5246',
firstname: 'Grace',
lastname: 'Hopper',
awards: [
'Defense Distinguished Service Medal',
'Legion of Merit',
'Meritorious Service Medal',
'American Campaign Medal',
'World War II Victory Medal',
'National Defense Service Medal',
'Armed Forces Reserve Medal',
'Naval Reserve Medal',
'Presidential Medal of Freedom'
],
known: null,
position: {
lat: 43.614624,
lng: 3.879995
},
description: `Grace Brewster Murray Hopper (née Murray; December 9, 1906 – January 1, 1992)
was an American computer scientist and United States Navy rear admiral.
One of the first programmers of the Harvard Mark I computer,
she was a pioneer of computer programming who invented one of the first compiler related tools.
She popularized the idea of machine-independent programming languages, which led to the development of COBOL,
an early high-level programming language still in use today.`,
bornAt: '1815-12-10T00:00:00.000Z',
diedAt: '1852-11-27T00:00:00.000Z'
}
]
}
}
}
})
支持SSR
import JsonViewer from 'vue-json-viewer/ssr'// Import JsonViewer as a Vue.js plugin
Vue.use(JsonViewer)
// or
// components: {JsonViewer}
and
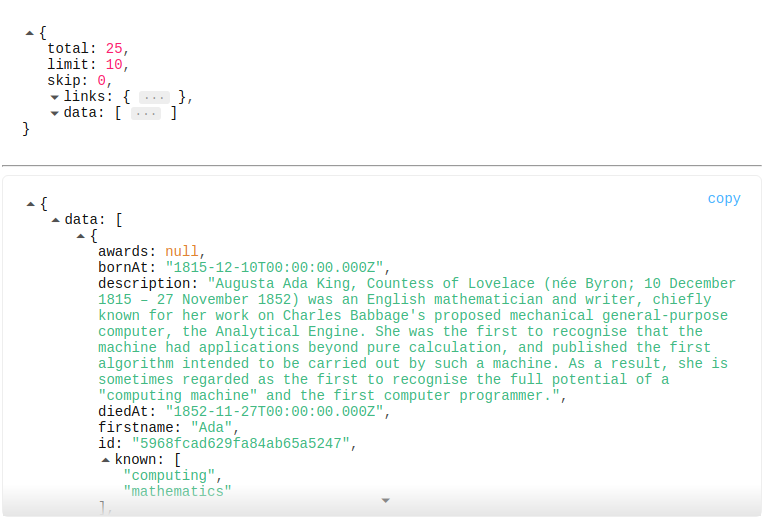
import 'vue-json-viewer/style.css'图片预览

选项
| 属性 | 描述 | 默认值 |
|---|---|---|
value | json对象的值,可以使用v-model,支持响应式 | 必填 |
expand-depth | 默认展开的层级 | 1 |
copyable | 展示复制按钮,默认文案为:copy、copied!, 你可以设置一个对象{copyText: 'copy', copiedText: 'copied'} 来自定义复制按钮文案 | false |
sort | 按照key排序展示 | false |
boxed | 为组件添加一个盒样式 | false |
theme | 添加一个自定义的样式class用作主题 | jv-light |
主题
有两个办法创建自定义主题, (e.g. my-awesome-json-theme):
- 添加
theme="my-awesome-json-theme"JsonViewer的组件属性 - 复制粘贴下面的模板并且根据自定义的theme名称做对应调整:
// values are default one from jv-light template.my-awesome-json-theme {
background: #fff;
white-space: nowrap;
color: #525252;
font-size: 14px;
font-family: Consolas, Menlo, Courier, monospace;
.jv-ellipsis {
color: #999;
background-color: #eee;
display: inline-block;
line-height: 0.9;
font-size: 0.9em;
padding: 0px 4px 2px 4px;
border-radius: 3px;
vertical-align: 2px;
cursor: pointer;
user-select: none;
}
.jv-button { color: #49b3ff }
.jv-key { color: #111111 }
.jv-item {
&.jv-array { color: #111111 }
&.jv-boolean { color: #fc1e70 }
&.jv-function { color: #067bca }
&.jv-number { color: #fc1e70 }
&.jv-object { color: #111111 }
&.jv-undefined { color: #e08331 }
&.jv-string {
color: #42b983;
word-break: break-word;
white-space: normal;
}
}
.jv-code {
.jv-toggle {
&:before {
padding: 0px 2px;
border-radius: 2px;
}
&:hover {
&:before {
background: #eee;
}
}
}
}
}
相关链接
- Github 地址:https://github.com/chenfengjw163/vue-json-viewer
- NPM 地址:https://www.npmjs.com/package/vue-json-viewer
以上是 Vue.js 中格式化输出 JSON 数据可折叠展开 的全部内容, 来源链接: utcz.com/p/232336.html