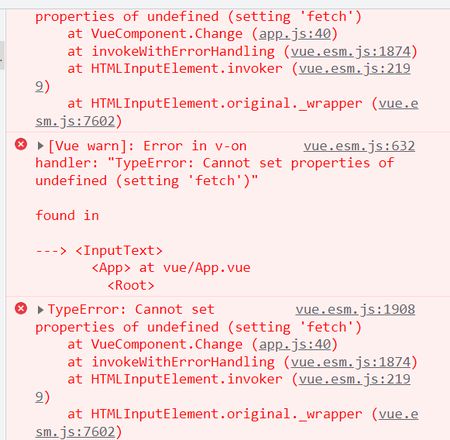
为什么用vue绑定组件样式报错
Vue.component('input-text',{
name:'input-text', data(){
return{
text:'',
fetch:''
}
},
methods:{
Change : ()=>{
this.fetch="hello"
}
},
template:'<div><input :class="fetch" @keydown="Change" type="text" placeholder="input" v-model="text"/><p v-text="text"></p></div>'
})
回答:
修改改一下Change方法的定义,不要使用箭头函数,会获取不到this,导致报错。
提供下面两种写法,以供参考:
Vue.component('input-text',{ name:'input-text',
data(){
return{
text:'',
fetch:''
}
},
methods:{
Change() {
this.fetch="hello"
},
//或者这样写
// Change: function() {
// this.fetch="hello"
// }
},
template:'<div><input :class="fetch" @keydown="Change" type="text" placeholder="input" v-model="text"/><p v-text="text"></p></div>'
})
回答:
<style> .a{
border: 1px solid red;
}
</style>
<div id="app">
<input-text></input-text>
</div>
<script src="./vue.min.js"></script>
<script>
Vue.component('input-text', {
name: 'input-text',
data() {
return {
text: '',
fetch: 'a'
}
},
methods: {
Change: () => {
this.fetch = "hello"
}
},
template: `<div>
<input :class="fetch" @keydown="Change" type="text" placeholder="input" v-model="text"/>
<p v-text="text"></p>
</div>`
})
new Vue({
el: '#app',
})
</script>
照着楼主的弄了下,没报错呀。fetch是空字符串,也没报错。
是不是你贴的代码不是报错的地方?
以上是 为什么用vue绑定组件样式报错 的全部内容, 来源链接: utcz.com/p/936596.html









