如何在子组件中调用爷爷组件中的方法?
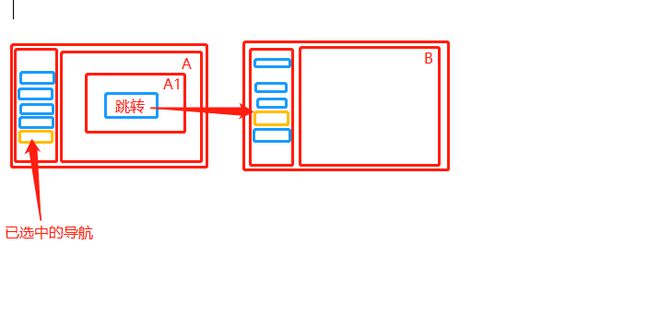
主页面使用的是<el-submenu></el-submenu>来做左侧导航菜单和<component>来调用子组件页面A。
A子组件中的<el-dialog>组件A1中有一个按钮,点击后希望跳转到其他子组件B上去
现在我在A1上可以调用到A的方法,但是调用不到主页面的方法,所以无法修改<el-submenu>的选中状态。
是我思路有问题还是我调用方法有误?
A1:
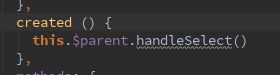
A:能进来,但是调用不了父组件的任何变量和方法了:
主页面的组件调用:
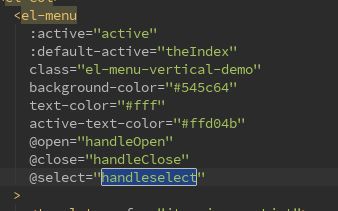
主页面左侧菜单:
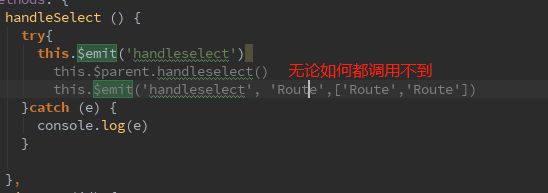
主页面左侧选中回调方法:
总之一句话:我想在A1里能够进入handleselect方法里,有办法吗各位?
菜狗在线卑微求解。。。
回答:

回答:
其实就是跨组件通信问题:
方法一:
逐层emit通知父级
方法二:
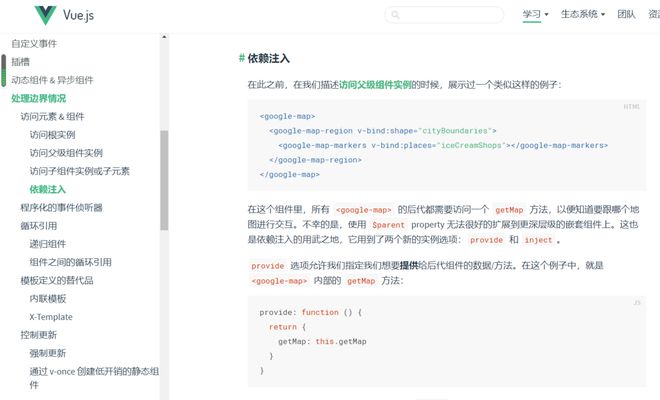
提取数据及逻辑到vuex
方法三:
eventbus
当然像题主这样直接访问内部属性【$parent】也是可以,但是很不推荐,因为这样有很强的耦合关系
回答:
我一下看懵了,你照着我的套着看看
子调父:
this.$emit('AAA')父页面:
<component @AAA="BBB"></component>父页面方法:
BBB() { //你的方法内容
},
以上是 如何在子组件中调用爷爷组件中的方法? 的全部内容, 来源链接: utcz.com/p/936581.html









