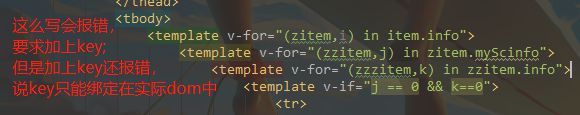
在vue-cli项目下,数据四层嵌套循环,渲染table下的tr,怎么写循环节点?
template v-for报错,要求写个key;结果加上key 了又说key只能绑在真实dom节点上,,可是你这tr循环里加一个div那不是乱套了吗?在线求解,挺急的。。。
回答:
题主的情况的话,应该在<tr>元素上增加:key即可,<tr>就是真实的DOM节点。如题主所说,表格层级中确实不应该再加<div>。
此外,用到的嵌套循环太多了,包括最后的v-if在内,都可以精简。精简方法是新创建一个计算属性,通过已有的数据,经过一系列计算,得到仅包含循环所需的数据的数组。
回答:
我看你这套了三层循环,实际上<tr>显示的只是第三层循环的东西,那你可以先处理一下数据,形成一个新的数组,拿新的数组去循环<tr>不就好了吗,太多循环了,到时候维护的话,可能会看得有点晕
以上是 在vue-cli项目下,数据四层嵌套循环,渲染table下的tr,怎么写循环节点? 的全部内容, 来源链接: utcz.com/p/936546.html






