vite + vue3 编译时如何忽略错误
技术栈 vite + vue3 + ts
背景描述:
WPF新开一个弹框,弹框里嵌入webview,webview中打开一个web网页,该web网页需要能关闭当前弹框,客户端同学告诉我调用一个 closeDialog 方法就可以关闭弹框了,但是这样写的话因为 closeDialog 在前端中没有定义,所以 yarn build 的时候直接报错编译不了,有没有什么办法在编译时忽略这个错误不影响编译。
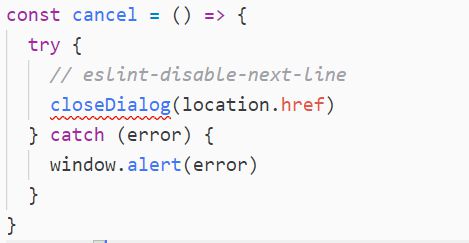
代码:

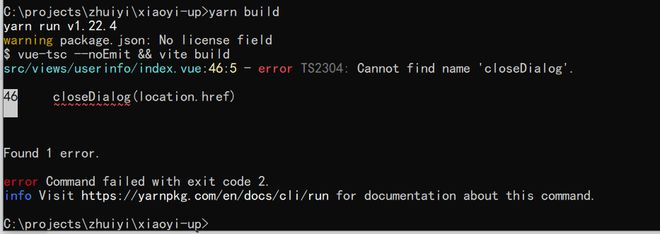
编译报错:

回答:
那你自己写个 TS 声明一个不就完了……
declare function closeDialog(url?: string): void;另外我看你图里试图忽略 eslint 错误,但这个错误是 tsc 给的、而不是 eslint;如果真的要想忽略下一行的 ts 错误,应该:
// @ts-ignorecloseDialog(location.href);
以上是 vite + vue3 编译时如何忽略错误 的全部内容, 来源链接: utcz.com/p/936509.html







