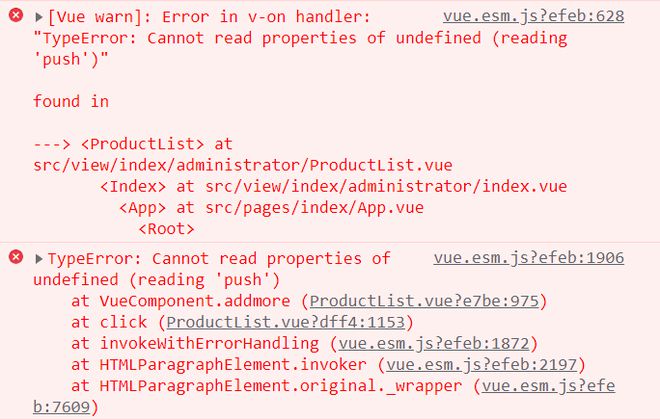
动态添加input输入框报错?


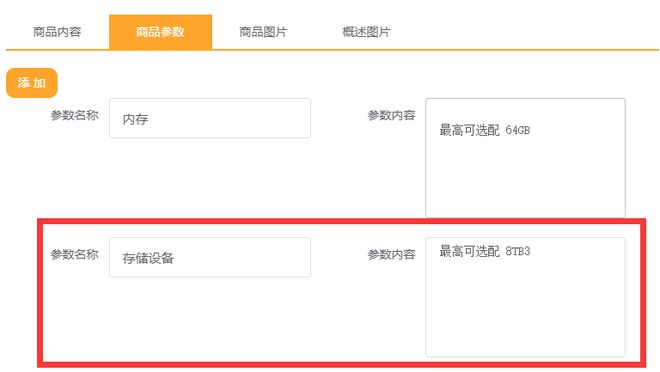
我要在点击添加的时候,动态添加一排输入框,但是我现在点击添加时就会报错,是哪里出了问题?
代码如下:
<!-- 商品参数 --> <div class="product1" v-show="msg === 1">
<p class="add_describe" @click="addmore()">添 加</p>
<div
v-for="item1 in openData.productDescribeList"
:key="item1.index"
>
<el-form-item label="参数名称" prop="name">
<el-input v-model="item1.name"></el-input>
</el-form-item>
<el-form-item label="参数内容" prop="describe">
<el-input
type="textarea"
resize="none"
:rows="6"
v-model="item1.describe"
></el-input>
</el-form-item>
</div>
<!-- 添加的商品参数 -->
<div v-for="(item, index) in openData.dynamicItem" :key="index">
<el-form-item
label="参数名称"
:prop="'dynamicItem.' + index + '.name'"
>
<el-input
v-model="item.name"
placeholder="请在此输入参数名称"
></el-input>
</el-form-item>
<el-form-item
label="参数内容"
:prop="'dynamicItem.' + index + '.describe'"
>
<el-input
type="textarea"
resize="none"
:rows="6"
v-model="item.describe"
placeholder="请在此输入参数内容"
></el-input>
</el-form-item>
<el-form-item>
<i class="el-icon-delete" @click="deleteItem(item, index)"></i>
</el-form-item>
</div>
</div>
addmore() { console.log(this.openData.dynamicItem);
this.openData.dynamicItem.push({
name: "",
describe: "",
});
},
回答:
this.openData.dynamicItem 这个值是 undefined,没有 push 方法,因此报错。
检查一下 this.openData.dynamicIte 为啥不是数组,如果要兼容,可以这样写:
(this.openData.dynamicIte = this.openData.dynamicIte || []).push({})回答:
dynamicItem 你事先声明了他是数组了吗? 前面console.log 打印的是undefined的
以上是 动态添加input输入框报错? 的全部内容, 来源链接: utcz.com/p/936492.html