请问大家,这个小算法问题,怎么改?
[
{ "categoryId": "373",
"parentId": "3",
"categoryName": "张三",
"sunCategorys": [
{
"categoryId": "374",
"parentId": "373",
"categoryName": "张三一",
},
{
"categoryId": "375",
"parentId": "373",
"categoryName": "张三二",
}
]
},
{
"categoryId": "374",
"parentId": "3",
"categoryName": "李四",
"sunCategorys": [
{
"categoryId": "375",
"parentId": "374",
"categoryName": "李四一",
},
{
"categoryId": "376",
"parentId": "374",
"categoryName": "李四二",
}
]
}
]
我想把上面数据的categoryName 和 sunCategorys里面的categoryName,categoryId的id的值取出来,组合成这样的形式,请问应该如何去写
[
{ "text": "张三",
"children": [
{
"text": "张三一",
"id": 374
},
{
"text": "张三二",
"id": 375
}
]
},
{
"text": "李四",
"children": [
{
"text": "李四一",
"id": 375
},
{
"text": "李四二",
"id": 376
}
]
}
]
回答:
const result = data.map((item) => ({ text: item.categoryName,
children: item.sunCategorys.map((category) => ({
text: category.categoryName,
id: category.categoryId,
})),
}));
回答:
如果你的这段数据只有两层,就是你sunCategorys字段里面不会再继续嵌套新的结构,那么下面简单的代码就可以帮到你:
[{ "categoryId": "373",
"parentId": "3",
"categoryName": "张三",
"sunCategorys": [
{
"categoryId": "374",
"parentId": "373",
"categoryName": "张三一",
},
{
"categoryId": "375",
"parentId": "373",
"categoryName": "张三二",
}
]
},
{
"categoryId": "374",
"parentId": "3",
"categoryName": "李四",
"sunCategorys": [
{
"categoryId": "375",
"parentId": "374",
"categoryName": "李四一",
},
{
"categoryId": "376",
"parentId": "374",
"categoryName": "李四二",
}
]
}].map(item=>{
let obj = {
id:item.categoryId,
text:item.categoryName
}
if(Array.isArray(item.sunCategorys)){
obj.children = item.sunCategorys.map(subItem=>{
let obj2 = {
id:subItem.categoryId,
text:subItem.categoryName
}
return obj2
})
}
return obj
})
试试按下f12在调试工具里运行吧
如果你还看不懂这段代码,那建议买一本《犀牛书》加强一下js的基础学习吧。
如果你看懂这段代码,你仔细阅读会发现,这两段代码出现了两次:
let obj = { id:item.categoryId,
text:item.categoryName
}
//....
let obj2 = {
id:subItem.categoryId,
text:subItem.categoryName
}
看到这有没有什么想法?是不是可以封装起来公共使用?
function createObj(item){ return {
id:item.categoryId,
text:item.categoryName
}
}
[/*...你的那段数据,省略掉了哈*/].map(item=>{
let obj = createObj(item);
if(Array.isArray(item.sunCategorys)){
obj.children = item.sunCategorys.map(subItem=>{
let obj2 = createObj(subItem);
return obj2
})
}
})
注意啦,如果这个时候,你把对children字段的生成,也同样挪到createObj函数内去处理:
function createObj(item){ let obj = {
id:item.categoryId,
text:item.categoryName
}
if(Array.isArray(item.sunCategorys)){
obj.children = item.sunCategorys.map(subItem=>createObj(subItem))
}
return obj
};
[{
"categoryId": "373",
"parentId": "3",
"categoryName": "张三",
"sunCategorys": [
{
"categoryId": "374",
"parentId": "373",
"categoryName": "张三一",
},
{
"categoryId": "375",
"parentId": "373",
"categoryName": "张三二",
}
]
},
{
"categoryId": "374",
"parentId": "3",
"categoryName": "李四",
"sunCategorys": [
{
"categoryId": "375",
"parentId": "374",
"categoryName": "李四一",
},
{
"categoryId": "376",
"parentId": "374",
"categoryName": "李四二",
}
]
}].map(item=>createObj(item))
试试运行一下?
是不是也可以生成你要的数据结构?
你也可以在试试"张三一"这个对象里面再添加一个"张三一一"的子对象,然后再运行一下?
这种,在函数内调用函数的做法,叫做递归
这种,一个相同结构的对象嵌套另一个相同结构的对象的数据结构,叫树,每个对象,叫做节点
这种,我先找到当前节点,然后再找子节点,所有子节点找到后完再去找当前节点的兄弟节点的方式,叫做深度优先搜索,英文叫DFS
回答:
看了楼上的,我也写个递归的,支持深层树。
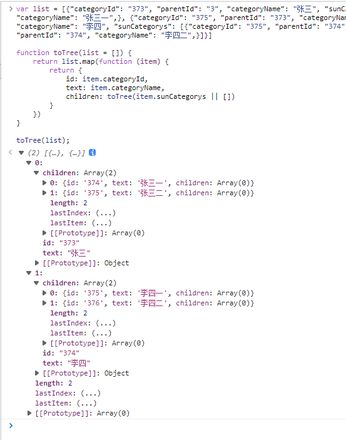
var list = [{"categoryId": "373", "parentId": "3", "categoryName": "张三", "sunCategorys": [{"categoryId": "374", "parentId": "373", "categoryName": "张三一",}, {"categoryId": "375", "parentId": "373", "categoryName": "张三二",}]}, {"categoryId": "374", "parentId": "3", "categoryName": "李四", "sunCategorys": [{"categoryId": "375", "parentId": "374", "categoryName": "李四一",}, {"categoryId": "376", "parentId": "374", "categoryName": "李四二",}]}]function toTree(list = []) { return list.map(function (item) {
return {
id: item.categoryId,
text: item.categoryName,
children: toTree(item.sunCategorys || [])
}
})
}
toTree(list);
es6写法
let toTree = (list = []) => list.map(({categoryId, categoryName, sunCategorys}) => ({ id: categoryId,
text: categoryName,
children: toTree(sunCategorys || [])
}));
toTree(list);
也用一下 JSON.parse 的方法
let rel = {'categoryId': 'id', 'categoryName': 'text', 'sunCategorys': 'children'};JSON.parse(JSON.stringify(list), function (k, v) {
if (Object.keys(rel).includes(k)) {
this[rel[k]] = v;//根据映射修改key
} else if (typeof v == 'object') {
return v;//数组和对象返回原始值
}
});
以上是 请问大家,这个小算法问题,怎么改? 的全部内容, 来源链接: utcz.com/p/936426.html