请问大家一个 困扰我一天的问题,现在还没想明白怎么处理

图上是一个 左右联动的菜单选择
我想点击确认的时候,获取选中的城市,我试过点击右侧每一个城市的时候,都把它的值push到一个新数组,但是我却不好做去重,因为再点下是取消,我就必须要从这个数组里删除它,而且我又不好通过splice 的方式,用索引值去删除,因为如果切换到左侧别的城市, 右侧的索引值又是从0 开始,
所以我根本无法找到我存入的值,也不能在再次点击的时候,把它从数组移除, 请问这个问题,有什么比较好的解决方法吗?
回答:

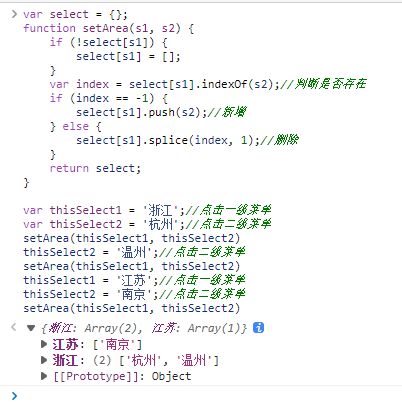
function setArea(s1, s2) { var select = {};
if (!select[s1]) {
select[s1] = [];
}
var index = select[s1].indexOf(s2);//判断是否存在
if (index == -1) {
select[s1].push(s2);//新增
} else {
select[s1].splice(index, 1);//删除
}
return select;
}
var thisSelect1 = '浙江';//点击一级菜单
var thisSelect2 = '杭州';//点击二级菜单
setArea(thisSelect1, thisSelect2)
thisSelect2 = '温州';//点击二级菜单
setArea(thisSelect1, thisSelect2)
thisSelect1 = '江苏';//点击一级菜单
thisSelect2 = '南京';//点击二级菜单
setArea(thisSelect1, thisSelect2)
回答:
这种场景最合适的方案是 <label> + <input type="checkbox">,可以完美解决你的问题,不需要任何 JS。
需要一些 CSS 知识,主要利用 + 选择器。我这里有一个小例子:https://codepen.io/meathill/p...
我之前还做过更完整的视频,推荐看一下,类似这样的问题都可以轻松面对:https://ke.segmentfault.com/c...
回答:
感觉是个样式-数据结构的设计问题。
你这个样式在 antd 里面是这个 https://ant.design/components...,
人家一个级连选择器的数据结构是一个树:
在选择的时候把这个树的每个值取出来返回:
要做的事情就是用 options 递归渲染列表,点击的时候返回递归路径就行了。
每次点击就把这个递归路径存起来。
展示选中状态,就用储存路径+当前层数匹配。
以上是 请问大家一个 困扰我一天的问题,现在还没想明白怎么处理 的全部内容, 来源链接: utcz.com/p/936427.html