vue 数据处理问题

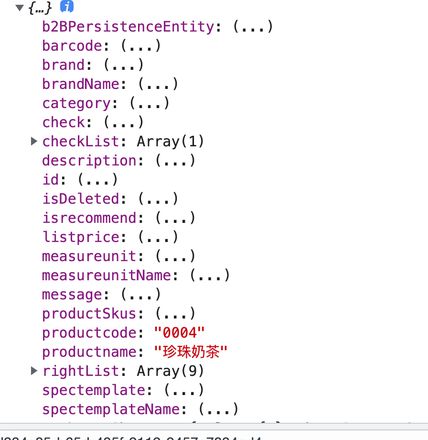
leftData的数据格式
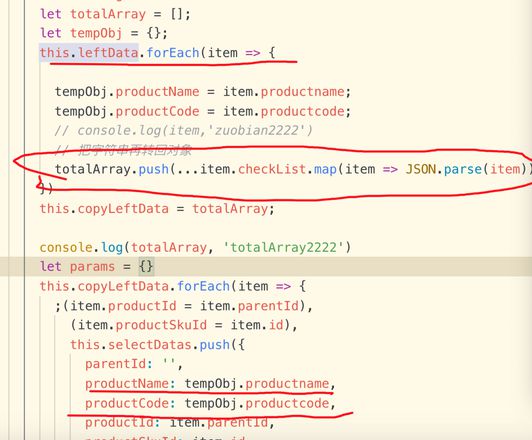
底下的productName和code不在checklist里面,而是在它的外层,我现在想取到外层的值应该怎么做,感谢各位
回答:
前面生成 totalArray 那部分,应该可以用 flatMap简化一下
const totalArray = this.leftData .flatMap(item => item.checkList.map(json => JSON.parse(json)));
这样得到的 totalArray 里每个元素不含 item 中的 productName 和 productCode。可以在生成元素对象的时候(也就是 JSON.parse 那里)把这两个 数据补进去,用扩展运算符,或者 Object.assign,或者直接给对象赋值都可以
const totalArray = this.leftData .flatMap(item => {
const { productName, productCode } = item;
return item.checkList.map(json => ({
...JSON.parse(json),
productName,
productCode,
}));
});
后面部分没看太明白,不过现在 totalArray 里每个元素都含 productName 和 productCode 这两个属性了。
如果理解没错,后面大概应该可以这样来产生 selectData:
注意前面第二段代码已经让totalArray的元素拥有了productName和productcode
const selectData = totalArray.map(item => ({ parentId: "",
productName: item.productName,
productCode: item.productCode,
productId: item.parentId,
}));
以上是 vue 数据处理问题 的全部内容, 来源链接: utcz.com/p/936389.html









