使用confirm操作 ElementUI Switch 开关问题
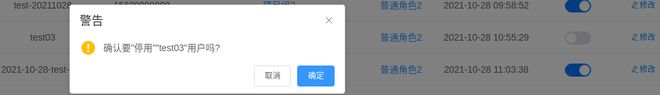
如下图,未点“确定”前,Switch 开关已经变了。如何使其点击“确定”后再变?

注:现在的情况是点击“取消”后,Switch 开关还会恢复,并没有错。
handleClickChange (row) { let text = row.status === '0' ? '启用' : '停用'
this.$confirm('确认要"' + text + '""' + row.name + '"角色吗?', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(function () {
return changeRoleStatus(row.roleId, row.status)
}).then(() => {
this.msgSuccess(text + '成功')
}).catch(function () {
row.status = row.status === '0' ? '1' : '0'
})
},
回答:
采用单项数据流,使用value绑定数据,不要用v-model来绑定数据,手动改变绑定的数据即可;
template
<el-switch :value="value" @change="handleChange"></el-switch>script
handleChange(value) { this.$confirm(`确认要${value ? '开启' : '禁用'}吗?`, '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=> {
this.value = value
})
}
https://jsfiddle.net/29y3wr0t/
https://codesandbox.io/s/youn...
以上是 使用confirm操作 ElementUI Switch 开关问题 的全部内容, 来源链接: utcz.com/p/936380.html