vue3+tsx 内置组件不生效
我的开发模式为 VUE3+TSX
我想使用VUE的内置组件<component />自动加载组件,代码为:
import { defineComponent } from 'vue'import Comp1 from './components/Comp1'
import Comp2 from './components/Comp2'
export default defineComponent({
name: 'App',
components: {
Comp1,
Comp2
},
setup (){
return {}
},
render() {
return (
<component is={ 'Comp1' }></component>
)
}
})
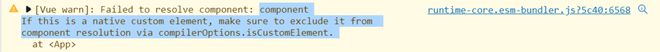
可是却未能生效,且有以下提示,大概意思就是组件没有注册,但是不知道在哪里引入vue的内置组件:
我尝试了用VUE自己的组件开发模式,试了是可行的,代码为:
<template> <div>asd</div>
<component :is="'Comp1'" />
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import Comp1 from './components/Comp1.vue'
// import Comp2 from './components/Comp2.vue'
export default defineComponent({
components: {
Comp1,
// Comp2
},
setup() {
return {}
}
})
</script>
效果:
有知道的大佬,麻烦帮忙解答下
回答:
以下内容摘自文档,看来还是得多读文档/_ \
<component> 和 is
在底层实现里,模板使用 resolveDynamicComponent 来实现 is attribute。如果我们在 render 函数中需要 is 提供的所有灵活性,我们可以使用同样的函数:
const { h, resolveDynamicComponent } = Vue// ...
// `<component :is="name"></component>`
render() {
const Component = resolveDynamicComponent(this.name)
return h(Component)
}
就像 is, resolveDynamicComponent 支持传递一个组件名称、一个 HTML 元素名称或一个组件选项对象。
通常这种程度的灵活性是不需要的。通常 resolveDynamicComponent 可以被换做一个更直接的替代方案。
例如,如果我们只需要支持组件名称,那么可以使用 resolveComponent 来代替。
如果 VNode 始终是一个 HTML 元素,那么我们可以直接把它的名字传递给 h:
// `<component :is="bold ? 'strong' : 'em'"></component>`render() {
return h(this.bold ? 'strong' : 'em')
}
同样,如果传递给 is 的值是一个组件选项对象,那么不需要解析什么,可以直接作为 h 的第一个参数传递。
与 <template> 标签一样,<component> 标签仅在模板中作为语法占位符需要,当迁移到 render 函数时,应被丢弃。
内置组件
诸如 <keep-alive>、<transition>、<transition-group> 和 <teleport> 等内置组件默认并没有被全局注册。这使得打包工具可以 tree-shake,因此这些组件只会在被用到的时候被引入构建。不过这也意味着我们无法通过 resolveComponent 或 resolveDynamicComponent 访问它们。
在模板中这些组件会被特殊处理,即在它们被用到的时候自动导入。当我们编写自己的 render 函数时,需要自行导入它们:
const { h, KeepAlive, Teleport, Transition, TransitionGroup } = Vue// ...
render () {
return h(Transition, { mode: 'out-in' }, /* ... */)
}
回答:
能向您请教一下vuetsx中使用component标签等问题吗 麻烦您加一下我的微信Aventador5921或者qq864683143 感谢?有偿
以上是 vue3+tsx 内置组件不生效 的全部内容, 来源链接: utcz.com/p/936296.html








