请问父组件里的数组中的某条数据如何传递给子组件?


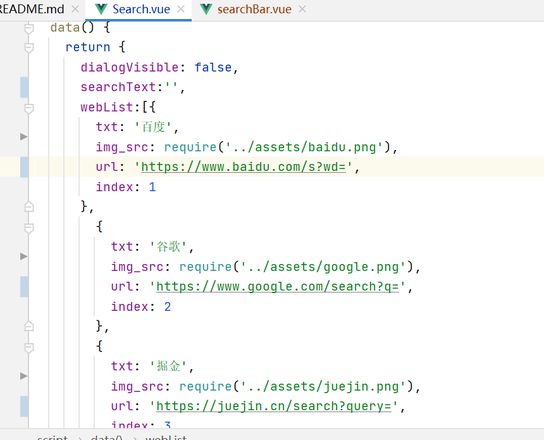
如图所示,此为父组件中的数组数据
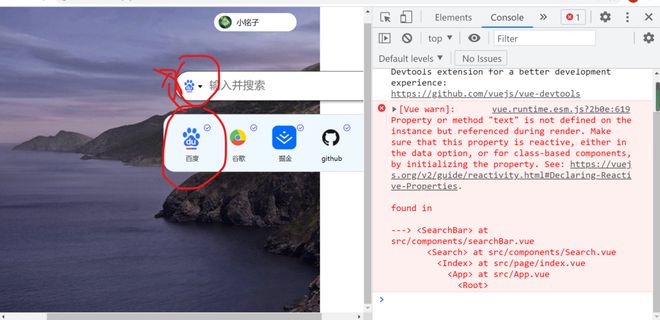
如图,我想实现的是 点击下方某一个搜索引擎时,搜索框左边的图标就会相应的转换成那个搜索引擎的logo
我原想着传search组件数组中的text数据到子组件searchBar来,但是报错了
请问该如何处理呢?请赐教,不胜感激。
<template> <div class="search-bar">
{{text}}
<div class="select-box">
<span class="search-logo"></span>
<i id="down" class="el-icon-caret-bottom" @click="putList"></i>
</div>
<input type="text" v-model="inputText" @change="toSearch(inputText)"
placeholder="输入并搜索" />
</div>
</template>
<script>
export default {
data() {
return {
inputText:''
}
},
props:['text'],
methods: {
putList(){
var downlogo=document.getElementsById("down")
console.log(downlogo)
downlogo.className="el-icon-caret-up"
console.log(document.getElementsByClassName('el-icon-caret-up'))
},
toSearch(text){
console.log("输入搜索框的内容:",text)
this.$emit("inputTxt",text)
}
},
}
</script>
<style scoped>
.search-bar {
position: absolute;
width: 459px;
height: 64px;
line-height: 64px;
left: 490px;
top: 157px;
background: #ffffff;
border: 1px solid #000000;
box-sizing: border-box;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 50px;
}
.select-box {
display: inline-block;
margin-left: 15px;
width: 58px;
height: 47px;
cursor: pointer;
}
.search-logo{
display: inline-block;
transform: translateY(7px);
width: 30px;
height: 30px;
background-image: url('../assets/baidu.jpg');
background-repeat: no-repeat;
background-size: 100%;
}
.el-icon-caret-bottom{
margin-bottom: 4px;
cursor: pointer;
}
.search-bar input{
outline-style: none;
height:30px;
border: 0;
font-size: 24px;
}
</style>
上为searchbar组件,即搜索框
下为search组件,即放置搜索引擎的地方
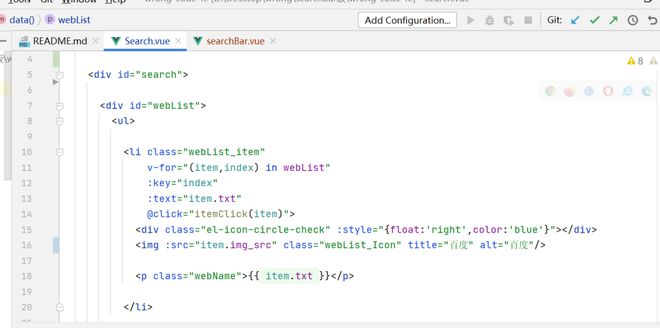
<template> <div class="wrapper-search">
<searchBar @inputTxt="getInputText"/>
<div id="search">
<div id="webList">
<ul>
<li class="webList_item"
v-for="(item,index) in webList"
:key="index"
:text="item.txt"
@click="itemClick(item)">
<div class="el-icon-circle-check" :style="{float:'right',color:'blue'}"></div>
<img :src="item.img_src" class="webList_Icon" title="百度" alt="请问父组件里的数组中的某条数据如何传递给子组件?"/>
<p class="webName">{{ item.txt }}</p>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
import searchBar from "@/components/searchBar"
export default {
name: "search",
components:{
searchBar
},
data() {
return {
dialogVisible: false,
searchText:'',
webList:[{
txt: '百度',
img_src: require('../assets/baidu.jpg'),
url: 'https://www.baidu.com/s?wd=',
index: 1
},
{
txt: '谷歌',
img_src: require('../assets/google.jpg'),
url: 'https://www.google.com/search?q=',
index: 2
},
{
txt: '掘金',
img_src: require('../assets/juejin.jpg'),
url: 'https://juejin.cn/search?query=',
index: 3
},
{
txt: 'github',
img_src: require('../assets/github.jpg'),
url: 'https://github.com/search?q=',
index: 4
},
]
}
},
methods: {
itemClick(item){
console.log("click传过来的item.txt:",item.txt)
console.log("url:",item.url)
console.log("this.searchText:",this.searchText)
var finalUrl=item.url+this.searchText
console.log("finalUrl:",finalUrl)
document.location.href=finalUrl;
},
getInputText(msg){
console.log("msg:",msg)
this.searchText=msg
},
putList(){
var downIcon=document.getElementsByClassName('el-icon-caret-bottom')
console.log(downIcon)
downIcon[0].style=('transform:rotate(180deg);transition: 0.4s')
this.dialogVisible = true
}
}
}
</script>
<style>
.wrapper-search {
width: 100%;
/*height: 64px;*/
padding: 100px 0 70px;
}
.webName{
margin: 0px;
padding: 0px;
text-align: center;
font-size: 14px;
}
div#webList{
width: 500px;
background: aliceblue;
border-radius: 25px;
border: 2px solid #d3dce6;
padding:10px;
margin:15px;
cursor: pointer;
}
li.webList_item{
padding: 10px;
width: 80px;
height: 80px;
}
li.webList_item:hover{
font-weight: 500;
background-color: lightblue;
color: deepskyblue;
}
div#prepend{
display: flex;
}
div.imgIcon{
padding:3px 6px;
padding-bottom: 0px;
/*margin: 5px;*/
}
img.imageIcon{
width: 30px;
height: 30px;
}
ul{
border-radius: 2px;
display: flex;
}
ul,li{
list-style: none;
padding: 0px;
margin: 0px;
}
#search{
margin:120px;
margin-left: 450px;
margin-top: 150px;
}
img.webList_Icon{
width: 65%;
height: 65%;
margin-left: 12px;
margin-bottom: 5px;
margin-top: 2px;
}
</style>
回答:
父组件向子组件传递text值:
父组件:<searchBar :text="text"/>
子组件接收:props: ["text"]
--
要在search中定义一个text,当click时修改这个text值。
然后在<searchBar :text="text"/>,传递给子组件,子组件就能接收到这个text值了
回答:
你这代码写的问题太多了,第一个组件就错了
inputText和text是不是搞反了?
prop?props?
getInputText应该改为计算属性
回答:
<template> <div class="search-bar">
{{text}}
<div class="select-box">
<span class="search-logo"></span>
<i id="down" class="el-icon-caret-bottom" @click="putList"></i>
</div>
<input type="text" v-model="inputText" @change="toSearch(inputText)"
placeholder="输入并搜索" />
</div>
</template>
<script>
export default {
data() {
return {
inputText:''
}
},
prop:['text'],
methods: {
putList(){
var downlogo=document.getElementsById("down")
console.log(downlogo)
downlogo.className="el-icon-caret-up"
console.log(document.getElementsByClassName('el-icon-caret-up'))
},
toSearch(text){
this.$emit("inputTxt",text)
}
},
}
</script>
<template> <div class="wrapper-search">
<searchBar @inputTxt="getInputText" :curSrc="curSrc"/>
<div id="search">
<div id="webList">
<ul>
<li class="webList_item"
v-for="(item,index) in webList"
:key="index"
:text="item.txt"
@click="itemClick(item)">
<div class="el-icon-circle-check" :style="{float:'right',color:'blue'}"></div>
<img :src="item.img_src" class="webList_Icon" title="百度" alt="请问父组件里的数组中的某条数据如何传递给子组件?"/>
<p class="webName">{{ item.txt }}</p>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
import searchBar from "@/components/searchBar"
export default {
name: "search",
components:{
searchBar
},
data() {
return {
curSrc:`require('../assets/baidu.jpg')`,
dialogVisible: false,
searchText:'',
webList:[{
txt: '百度',
img_src: require('../assets/baidu.jpg'),
url: 'https://www.baidu.com/s?wd=',
index: 1
},
{
txt: '谷歌',
img_src: require('../assets/google.jpg'),
url: 'https://www.google.com/search?q=',
index: 2
},
{
txt: '掘金',
img_src: require('../assets/juejin.jpg'),
url: 'https://juejin.cn/search?query=',
index: 3
},
{
txt: 'github',
img_src: require('../assets/github.jpg'),
url: 'https://github.com/search?q=',
index: 4
},
]
}
},
methods: {
itemClick(item){
console.log("click传过来的item.txt:",item.txt)
console.log("url:",item.url)
console.log("this.searchText:",this.searchText)
var finalUrl=item.url+this.searchText
console.log("finalUrl:",finalUrl)
document.location.href=finalUrl;
},
getInputText(msg){
console.log("msg:",msg)
this.searchText=msg
},
putList(){
var downIcon=document.getElementsByClassName('el-icon-caret-bottom')
console.log(downIcon)
downIcon[0].style=('transform:rotate(180deg);transition: 0.4s')
this.dialogVisible = true
}
}
回答:

首先给出你 解决方案:
Vuex进行传递数据 【适用于 任何场景,但一般不要使用,除非是组件中该状态需要多处复用,可以选用这套方案】provideinject【适用于 顶级组件给子级子孙级组件进行传递数据】props【适用于 父子组件通信】- 浏览器缓存
sessionstronge/localstronge[这种 一般 不推荐,但也可以实现]
记住几种常用的方案就可以满足你的日常开发了。
之前总结的过的一篇Vue 通信文章
Vue 组件通信的 8 种方式
以上是 请问父组件里的数组中的某条数据如何传递给子组件? 的全部内容, 来源链接: utcz.com/p/936227.html









