vue component 再次打开时,如果恢复 prop 的默认值?
请看演示
https://codepen.io/homor/pen/...

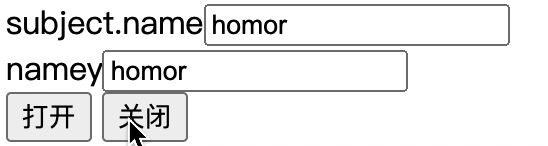
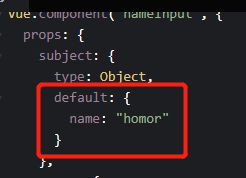
组件 nameinput 有两个默认属性,同时修改 subject.name 和 namey,关闭组件,再打开后,subject.name 没有恢复默认值。
怎么才能让 subject.name 也恢复到默认值呢?
回答:
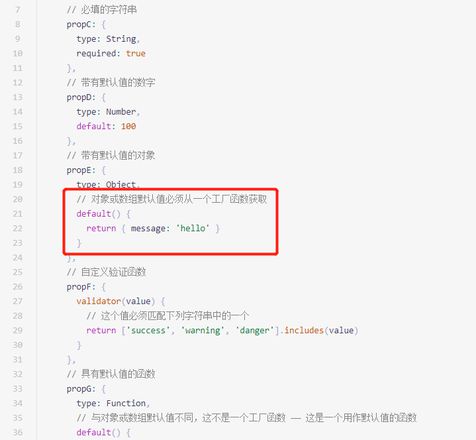
data、prop 这些,如果是引用类型,要写成函数形式。要不然你始终指向的都是同一个对象。

这改成:
default: () => { return {
name: 'homor'
};
}

https://v3.cn.vuejs.org/guide...
以上是 vue component 再次打开时,如果恢复 prop 的默认值? 的全部内容, 来源链接: utcz.com/p/936196.html








