购物车提交订单时,怎样将多个商品id存在一起?
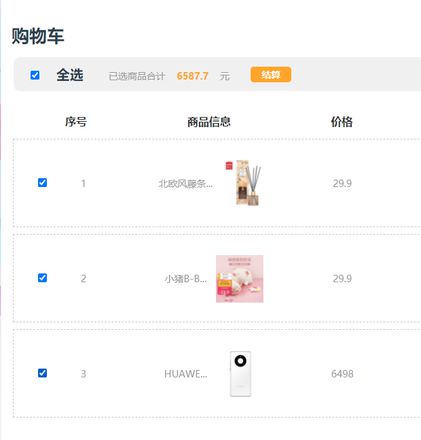
如图所示,在选择多个商品时,将商品id给后端传成64,63,62的效果

我现在只能在点击时获取到商品的id,怎样才能把它拼成64,63,62的效果?求指点,谢谢!
购物车代码:
<div class="main_box" v-show="msg === 4"> <p class="main_box_title">购物车</p>
<div class="cart">
<input
type="checkbox"
class="cart_box"
@click="selectedAll()"
v-model="allChecked"
/>
<span class="cart_all">全选</span>
<p class="cart_money">
已选商品合计 <span
style="color: #ffa52b; font-weight: bold"
>{{ orderMoney }}</span
> 元
</p>
<p class="cart_settlement" @click="settlement()">结算</p>
</div>
<div class="cart_main">
<ul class="cart_main_title">
<li>序号</li>
<li>商品信息</li>
<li>价格</li>
<li>数量</li>
<li>总价</li>
<li>操作</li>
</ul>
<ul class="main_table" v-for="(item, index1) in cartInformation" :key="index1">
<li>
<!-- 商品选中 -->
<input
type="checkbox"
name=""
:checked="item.checked"
@click="changCheck($event,index1,item.id)"
class="cart_box"
/>
{{ index1 + 1 }}
</li>
<li>
{{ item.goodsName | aa }}
<img :src="item.goodsPicture" alt="购物车提交订单时,怎样将多个商品id存在一起?" />
</li>
<li>{{ item.price }}</li>
<li>
<span @click="addNum(item.id)">+</span> {{
item.num
}} <span @click="reduceNum(item.id)">-</span>
</li>
<li>
{{item.total}}
</li>
<li>
<p @click="deleteCart(item.id)" >删除</p>
</li>
</ul>
</div>
<input type="checkbox" name="" id="" class="cart_box1" />
</div>
商品选中时的代码:
//商品选中 changCheck(e,index1,id){
this.id=id;
console.log(this.id);
let checked=e.target.checked;
let cartInformation=this.cartInformation;
cartInformation[index1].checked=checked;
this.allChecked=cartInformation.length?cartInformation.every(v=>v.checked):false;
//计算金额
this.computePN();
},
回答:
var a = [{id: 1, checked: false}, {id: 2, checked: true}, {id: 3, checked: true}]a = a.filter(v=>v.checked).reduce((val, next) => {
val.push(next.id)
return val
}, []).join(',')
console.log(a)
2,3
回答:
// 你的商品数组// checked 是你复选框的所绑定的值
let a = [
{id: 1, checked: false},
{id: 2, checked: true},
{id: 3, checked: true}
]
过滤得到哪些勾选,使用map获取到id
a.filter(f => f.checked).map(m => m.id)
输出为:[2, 3]
以上是 购物车提交订单时,怎样将多个商品id存在一起? 的全部内容, 来源链接: utcz.com/p/936129.html