element-ui菜单激活时的背景色如何修改?(动态的颜色)
项目中的需求是这样的,有个换主题色功能,而激活菜单的颜色要跟主题色同步,主体颜色值是存放在vuex中的,所以会实时同步到绑定的组件身上
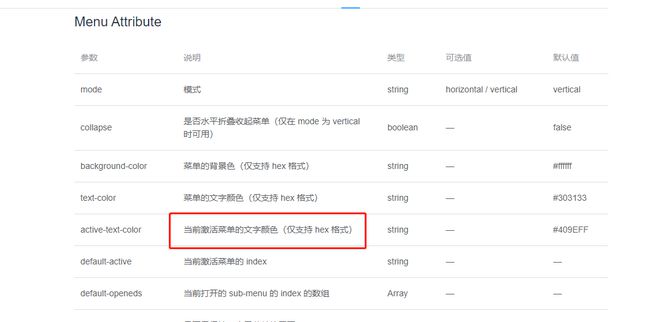
但是elementui文档只允许修改激活菜单的文字颜色,没有提供修改激活的菜单背景色的方法
请问如何让激活菜单绑定上这个主题色值?(存在vuex中)
网上的方式看起来大多是让你直接写死样式,但这不符合我的需求
回答:
如果不考虑 IE 的话,用 CSS 变量是最简单的方案。
P.S. 很多时候其实可以配合 patch-package 直接修改它的源码、给它增加一个支持动态配置背景色的 props 也不是不行,要不然 patch-package 这种周下载量上百万的东西怎么能存在呢?说明大家就是有普遍需求啊。就是最后如果用 CDN 的话就别用公共的、自己传一份呗。
以上是 element-ui菜单激活时的背景色如何修改?(动态的颜色) 的全部内容, 来源链接: utcz.com/p/936068.html









