vue 相同组件间数据同步时,第一次赋值未触发渲染,点击按钮第二次赋值,可以触发渲染,怎么解?
数据结构如下:
{[ data1 : {
attribute : [{ a: 1,b:2},{c:3,d:4}],
},
data2 : {
attribute : [],
},
data3 : {
attribute : [],
},
]}
data1,data2,data3 使用同一个组件渲染,默认显示data1的数据;此时我再页面点击复制功能,需要将data1的数据分别复制到data2,data3;问题是第一次赋值,不渲染;再点击一次才能渲染,大佬求解?
顺便说下:我用Vue.set()赋值,也有在最后使用this.$forceUpdate()
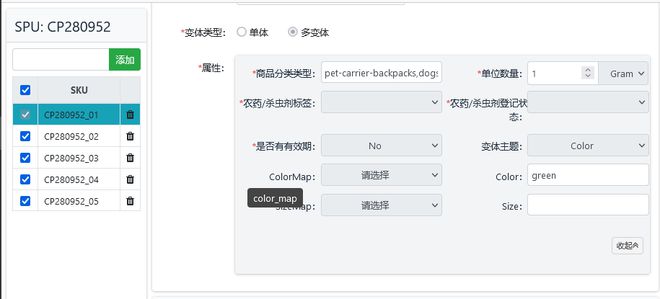
页面效果:
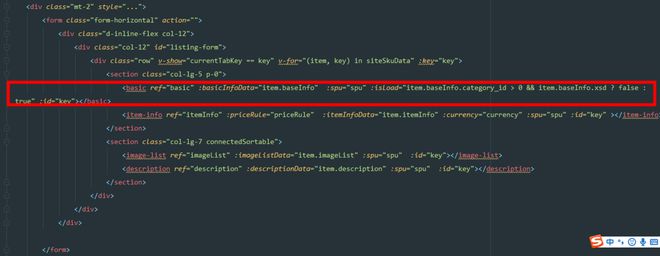
根节点:
同步更新数据方法:
syncPropertyItem:function(property, items = [], index = []) { //property 模块名 items具体字段集合
//sku模块 所有信息 (模块分别是基本信息,价格库存信息 图片信息 描述信息)
let _that = this;
parent.layer.confirm('确定是否要同步该模块信息', function (idx) {
parent.layer.close(idx);
let site = _that.currentSite;
let currentTabKey = _that.currentTabKey;
if (_that.checkedSku.length ==0) {
parent.layer.msg('请选选中需要同步的SKU');
return false;
}
//深拷贝方式去掉双向绑定关联
let infoData = JSON.parse(JSON.stringify(_that.siteSkuData[currentTabKey][property]));console.log(infoData);
let fields = ['part_number','item_type','variation_theme', 'color_map','color_name','size_map','size_name'];
let loading = parent.layer.load(1);console.log(property, items, index);
for (let i in _that.checkedSku) {
let tabKey = site+'-'+_that.checkedSku[i];
if (tabKey == currentTabKey) continue;
let skuInfo = JSON.parse(JSON.stringify(infoData));
if(property == 'baseInfo') {
skuInfo['goods_sku'] = _that.checkedSku[i];
skuInfo['product_id'] = _that.siteSkuData[tabKey][property]['product_id'];
skuInfo['seller_sku'] = _that.siteSkuData[tabKey][property]['seller_sku'];
skuInfo['product_id_type'] = _that.siteSkuData[tabKey][property]['product_id_type'];
}
if (property == 'itemInfo' && items.length == 0) {
skuInfo['msrp_price'] = _that.siteSkuData[tabKey][property]['msrp_price'];
skuInfo['price'] = _that.siteSkuData[tabKey][property]['price'];
skuInfo['inventory'] = _that.siteSkuData[tabKey][property]['inventory'];
skuInfo['is_discount'] = _that.siteSkuData[tabKey][property]['is_discount'];
skuInfo['discount_price'] = _that.siteSkuData[tabKey][property]['discount_price'];
skuInfo['discount_start_time'] = _that.siteSkuData[tabKey][property]['discount_start_time'];
skuInfo['discount_end_time'] = _that.siteSkuData[tabKey][property]['discount_end_time'];
}
if (items.length >= 1) {
for (let g in items) {
if (index.length > 0 && Array.isArray(skuInfo[items[g]])) {
//这里主要处理图片单张同步时定位
for (let h in index) {
let k = index[h] - 1;
if (_that.siteSkuData[tabKey][property][items[g]][k] == undefined) {
_that.siteSkuData[tabKey][property][items[g]].push(skuInfo[items[g]][k]);
} else {
_that.siteSkuData[tabKey][property][items[g]][k] = skuInfo[items[g]][k];
}
_that.siteSkuData[tabKey][property]['num'] = _that.siteSkuData[tabKey][property][items[g]].length;
Vue.nextTick(function () {
let idx = _that.siteSkuArr.indexOf(_that.checkedSku[i]);
_that.$refs['imageList'][idx].image_init();
})
}
} else {
_that.siteSkuData[tabKey][property][items[g]] = skuInfo[items[g]];
Vue.nextTick(function () {
let idx = _that.siteSkuArr.indexOf(_that.checkedSku[i]);
_that.$refs['imageList'][idx].image_init();
})
}
}
} else {
if (property == 'baseInfo') {console.log(_that);
$.each(skuInfo, function (ke, v) {
if (ke == 'attribute') {console.log(ke, v);
_that.$refs['basic'][i]['_props']['basicinfodata']['attribute'] = v;
//_that.$set(_that.siteSkuData[tabKey][property], 'attribute', v);
//if (!_that.siteSkuData[tabKey][property].hasOwnProperty('attribute')) _that.siteSkuData[tabKey][property]['attribute'] = {};
$.each(v, function (key, tt) {
$.each(tt, function (ks, val) {
if (fields.indexOf(ks) > -1) {
if (ks == 'part_number') {
//tt[ks]['value'] = _that.siteSkuData[tabKey][property]['seller_sku'];
_that.$set(_that.siteSkuData[tabKey][property][ke][key][ks], 'value', _that.siteSkuData[tabKey][property]['seller_sku']);
} else if (ks == 'item_type') {
//tt[ks]['value'] = _that.siteSkuData[tabKey][property]['category_attribute'];
_that.$set(_that.siteSkuData[tabKey][property][ke][key][ks], 'value', _that.siteSkuData[tabKey][property]['category_attribute']);
} else {
_that.$refs['basic'][i]['_props']['basicinfodata']['attribute'][key][ks]['value'] = '';
_that.$set(_that.siteSkuData[tabKey][property][ke][key][ks], 'value', '');
//tt[ks]['value'] = '';
}
} else {
_that.$refs['basic'][i]['_props']['basicinfodata']['attribute'][key][ks]['value'] = val['value'];
console.log(val.value);
console.log(_that.$refs['basic'][i]['_props']['basicinfodata']['attribute'][key][ks]);
}
});
//v[key] == tt;
});
console.log(_that.siteSkuData[tabKey][property]);
_that.$forceUpdate();
} else {
Vue.set(_that.siteSkuData[tabKey][property], ke, v);
}
});
} else {
Vue.set(_that.siteSkuData[tabKey], property, skuInfo);
}
if (property == 'imageList') {
let idx = _that.siteSkuArr.indexOf(_that.checkedSku[i]);
Vue.nextTick(function () {
_that.$refs['imageList'][idx].image_init();
})
}
}
}
// if (property == 'baseInfo') {
// _that.$refs['basic'][i]['isAttr'] = false;
// $('.selectpicker').selectpicker('refresh');
// }
parent.layer.msg('同步完成');
parent.layer.close(loading);
});
},
以上是 vue 相同组件间数据同步时,第一次赋值未触发渲染,点击按钮第二次赋值,可以触发渲染,怎么解? 的全部内容, 来源链接: utcz.com/p/936065.html