Vue 只能通过 $data 才能访问到数据
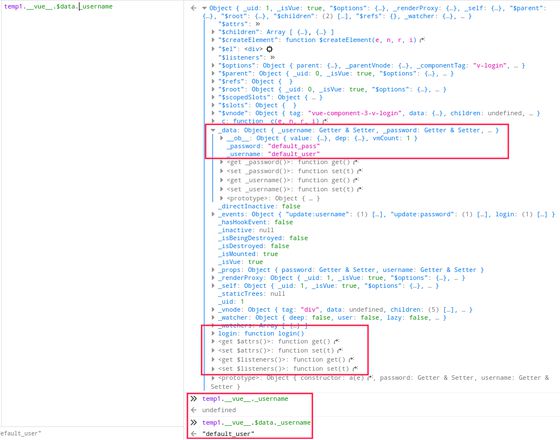
我创建了一个组件,但是我发现只能从 $data 访问到数据,直接访问时是访问不到:

Vue.component('v-login', { data: function() {
return {
_username: this.username,
_password: this.password,
}
},
props: ['username', 'password'],
template: `
<div>
<p>Username<v-input-model v-model="$data._username"></v-input></p>
<p>Password<v-input-sync :value.sync="$data._password"></v-input></p>
<p><button @click="login()">Login</button></p>
</div>
`,
methods: {
login() {
this.$emit('update:username', this._username)
// 访问不到 _username,提示是 undefined,必须通过 $data._username
this.$emit('update:password', this._password)
this.$emit('login')
}
}
})
回答:
虽然知道具体的原因,你一定要加下划线(_)吗?是故意的吗?
以上是 Vue 只能通过 $data 才能访问到数据 的全部内容, 来源链接: utcz.com/p/936064.html









